Installing Listar
Via WordPress
Install the theme under WordPress admin
Log in to your WordPress dashboard.
Go to ‘Appearance / Themes’.
Click on ‘Add New’.
Click on ‘Upload’.
Select ‘listar.zip’ file and wait the upload complete.
Activate the ‘Listar’ theme.

More info on WordPress.org
Via FTP
FTP Install
Start a FTP connection with your favorite FTP client, like FileZilla.
Browse to the ‘/wp-content/themes/’ on your WordPress installation.
Upload ‘listar.zip’ and extract, or unpack the zip file on your computer and upload the ‘listar’ folder.
Login to your WordPress dashboard and activate the theme on ‘Appearance / Themes’.
Child Theme
If you want to modify/customize the code of any file of the theme, you should also upload the ‘listar-child’ folder to the ‘themes’ directory of your site. After that, access ‘Appearance / Themes’ and activate the ‘Listar Child Theme’.

Copy the files you need to modify from ‘listar’ folder and upload them to ‘listar-child’ folder. You can freely edit the files you have uploaded to ‘listar-child’ theme.
The changes done to ‘listar-child’ files won’t be overwritten when the core files of Listar theme be upgraded.
Updating Listar
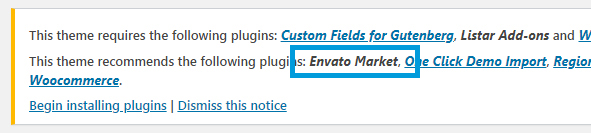
To keep Listar Directory always updated to latest version, you will need to install the Envato Market plugin. This plugin is recommended during the installing process:

If by any reason you don’t have it installed yet, go to “Appearance / Install Plugins”. You can also download the Envato Market plugin here.
Installing the Envato Market plugin manually.
- Download the
envato-market.zipto your computer. - Login to WordPress and go to the ‘Plugins’ menu.
- Click ‘Add New’ and upload the
envato-market.zipfile, then activate.
Alternatively you can manually install the item via FTP
- Download the
envato-market.zipand unpack the archive. - Upload
envato-marketto the/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu in WordPress.
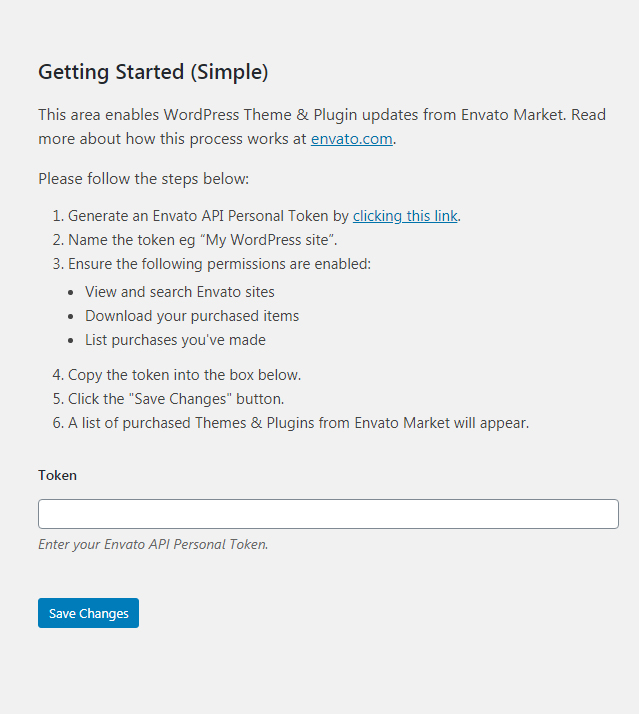
After you have the Envato Market plugin activated, click the ‘Envato Market’ menu in WordPress dashboard to connect to the API. You need to generate an Envato API Personal Token, just need to follow the steps:

And that is it. After set your personal token, you will receive theme update notifications on your WordPress dashboard every time a new version of Listar Directory be available.
Installing Plugins
Plugins Included (Free)
Custom Fields for Gutenberg: Currently, custom fields are mandatory for WP Job Manager. This plugin enables custom fields for Gutenberg. Required for WordPress version 5.0 or higher.
Listar Add-ons: sets up important custom features for the theme, like widgets, taxonomies, meta boxes, reviews functionality, etc.
WP Job Manager: one of the world’s most popular and recognized listing plugin.
Envato Market: you will need this plugin to integrate your WordPress installation with Envato API. This way you’ll be able to keep Listar Directory always updated to latest version, right from WordPress dashboard, without need to download it manually from Themeforest on every update. Click here for detailed instructions.
Loco Translate: need to translate all site texts to your language.
One Click Demo Import: helps to import the demo content.
Regions for WP Job Manager: enable regions for listings.
Safe SVG: allows users to upload SVG files to WordPress. Activate it if you want to upload your own icons as SVG files.
Woocommerce: give access for users to manage their account data. Woocommerce is required too if you want to sell listing packages.
Plugins Not Included
None: the most recent versions of Listar Directory have all functionalities built-in, there is no need of third party paid plugins! Listing packages, reviews, claims… Listar have it all.
Installing Plugins
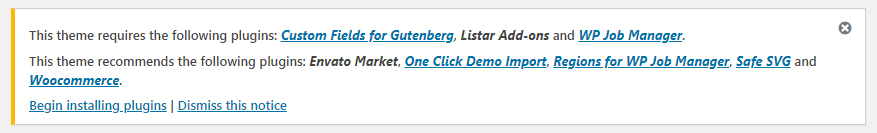
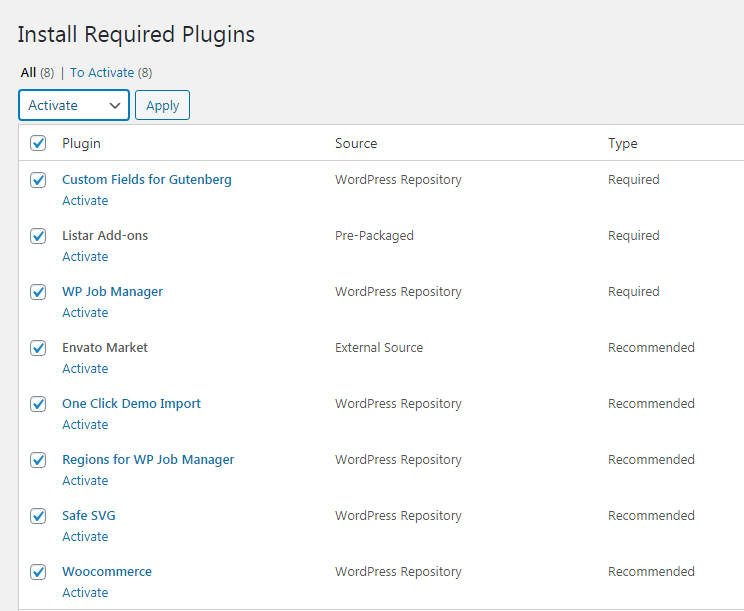
Right after activate the theme, you will see a notice containing the list of Required and Recommended plugins:

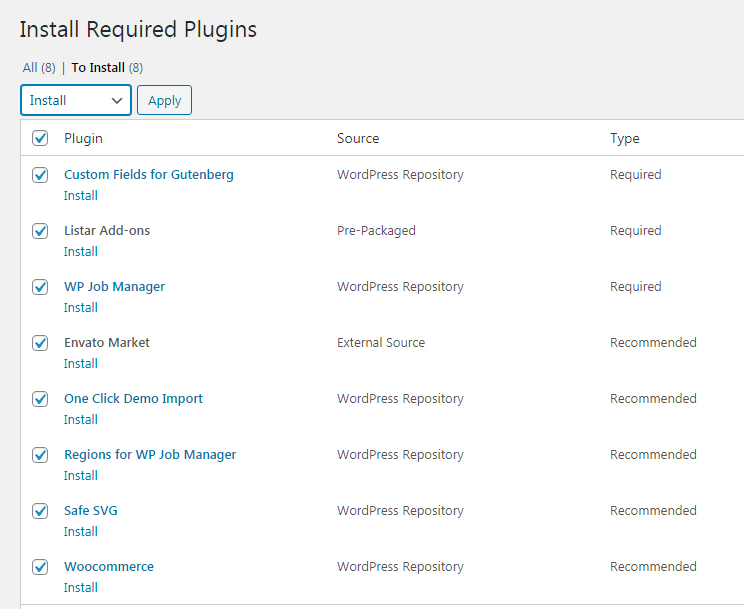
Click on ‘Begin installing plugins’ and, on next screen, enable all check boxes. Choose ‘Install’ on the ‘Bulk Actions’ selector and ‘Apply’.

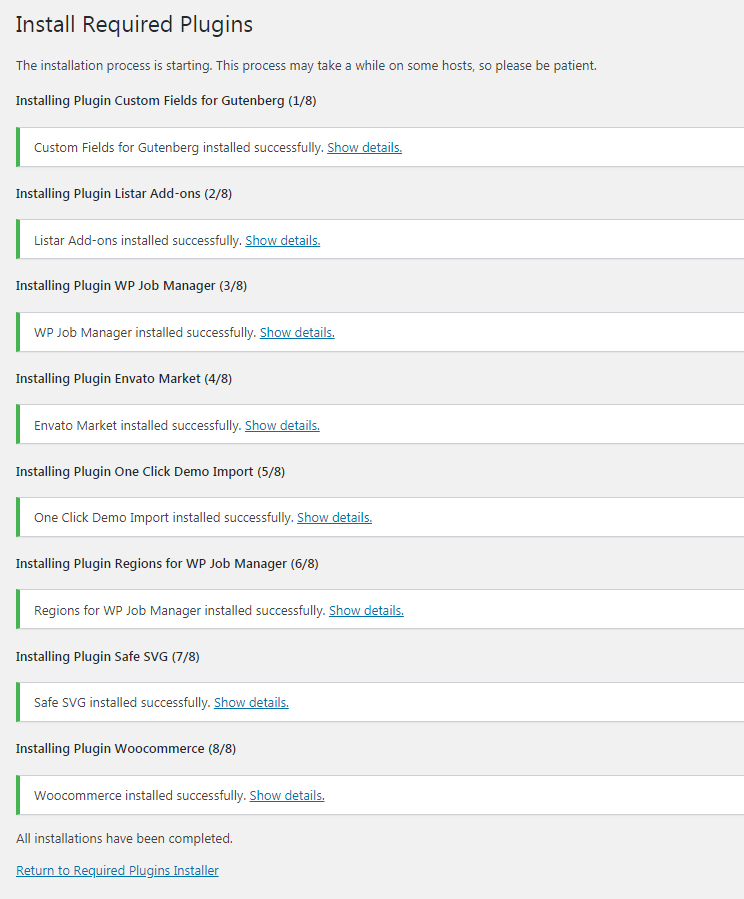
After complete the installation, a confirmation screen will be displayed, just check if all plugins were properly installed with no errors. If everything is OK, scroll down and click on ‘Return to Required Plugins Installer’.

It will return to the last screen. Enable all check boxes again, choose ‘Activate’ on the ‘Bulk Actions’ selector and ‘Apply’.

Demo Content
Importing Demo Data
After activate all plugins, the next screen will display a new link: Go to demo import page.

Click on this link or access Appearance / Import Demo Data’ and you’ll be redirected to ‘One-Click Demo Import’ page.

Click on the ‘Import Demo Data’ button and wait. Don’t close this window before the process complete.

Notice: as described on Listar’s product page on Themeforest, the images available on the theme preview can’t be redistributed and won’t be available on your site after the demo import, empty placeholder images will be imported instead.
Listar Widgets
Listar Widgets
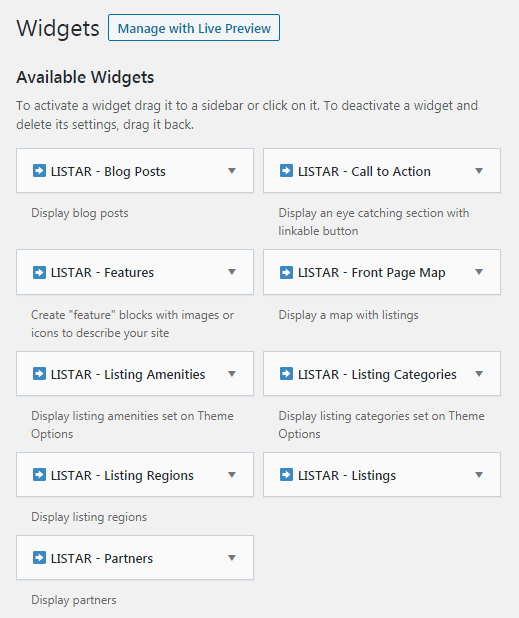
Listar comes with custom widgets included, go to ‘Appearance / Widgets’ to verify. If you have installed and activated all required and recommended plugins, the widgets listed below will be displayed firstly:

Mostly recommended to the front page:
- LISTAR – Blog Posts: displays blog posts ordered by ‘Date’ (most recent) or in ‘Random’ order.
- LISTAR – Call to Action: displays a ‘call to action’ section with options for title, subtitle, description, background image, link and text for the button.
- LISTAR – Features: create ‘feature’ blocks with options for title, icon or image, description, and optionally link it to any URL of your site or external sites.
- LISTAR – Front Page Map: display a map with listings.
- LISTAR – Listing Amenities: display listing amenities and respective amount of listings.
- LISTAR – Listing Categories: display listing categories with their background images and amount of listings.
- LISTAR – Listing Regions: display listing regions with their background images and amount of listings.
- LISTAR – Listings: display listings ordered by ‘Date’ (most recent) or in ‘Random’ order.
- LISTAR – Partners: display partners ordered by ‘Date’ (most recent) or in ‘Random’ order.
Home Page
Setting The Front Page
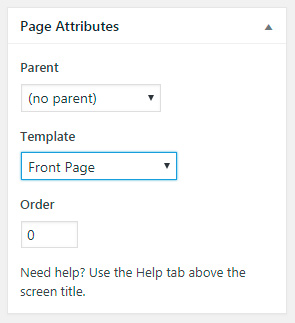
On the WordPress dashboard menu, go to ‘Pages / Add new’ to create a new page. Insert a recognizable title, like ‘Front Page’, and leave the page content empty. On ‘Page Attributes / Template’, choose ‘Front Page’.

‘Publish’ the page.
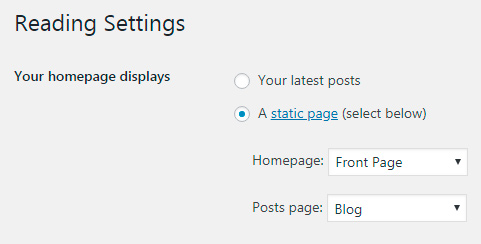
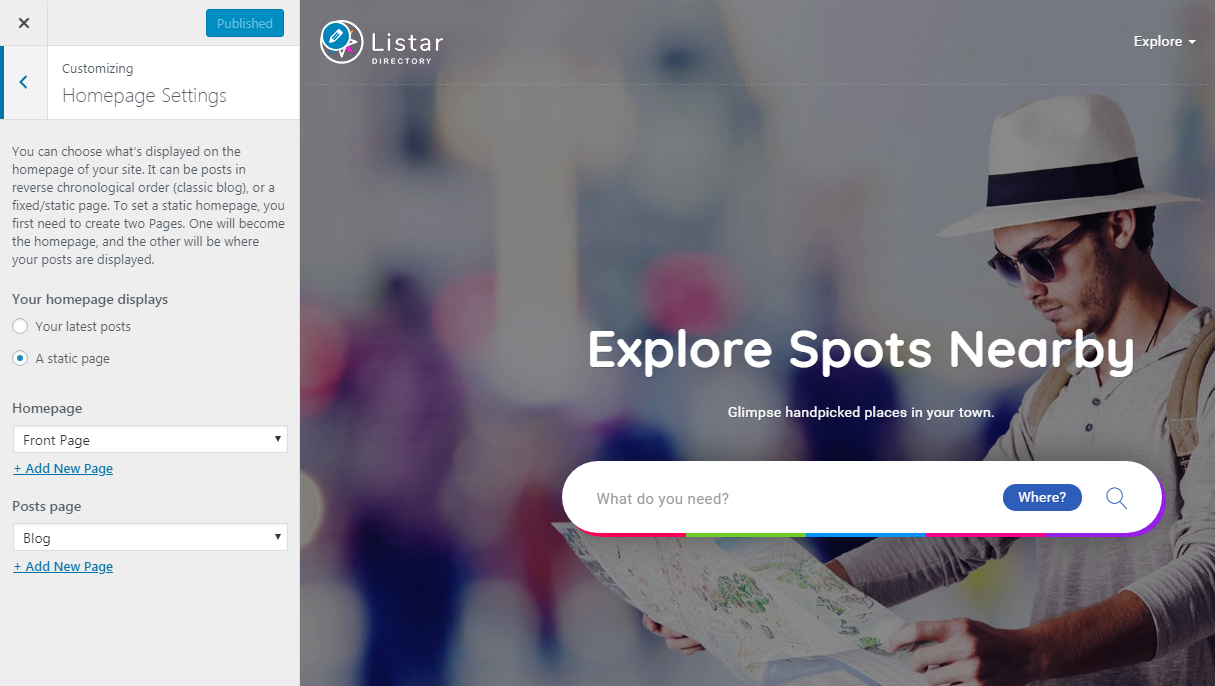
Now, on the WordPress dashboard menu, go to ‘Settings / Reading’. Choose ‘A static page’ to the ‘Your homepage displays’ section, and configure your brand new page to the ‘Homepage‘ selector.

Front Page Title
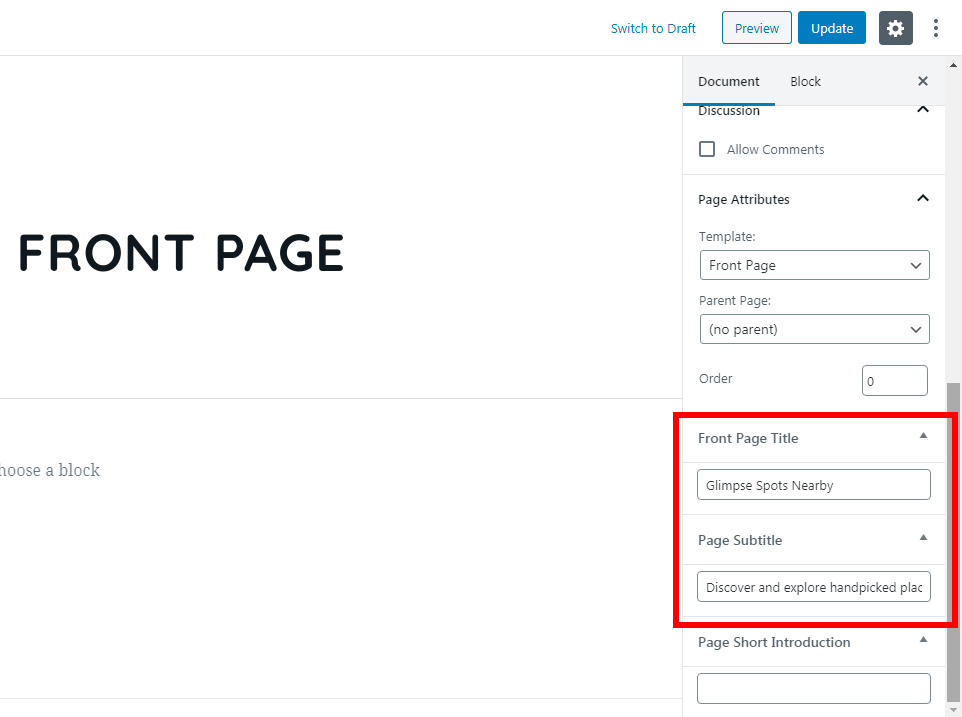
To set the front page Title and Subtitle, go to ‘Pages’ to edit the page you have just created (Front page).
Scroll down the right sidebar, until the end, and you will see both fields:

Front Page Hero Image
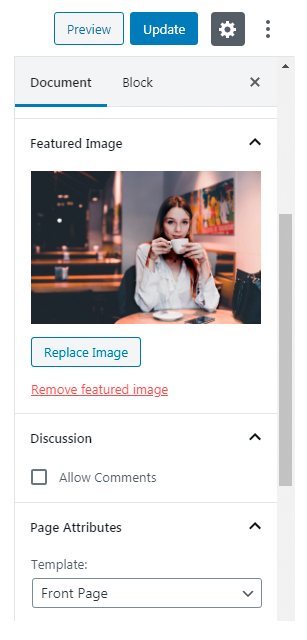
To set the cover (hero) image to front page, go to ‘Pages’ to edit the page you have just created (Front page). On the right sidebar, ‘Document’ section, scroll down to see the ‘Featured Image’ component. Upload and select your hero image. Click on ‘Update’ button to conclude.

Front Page Content
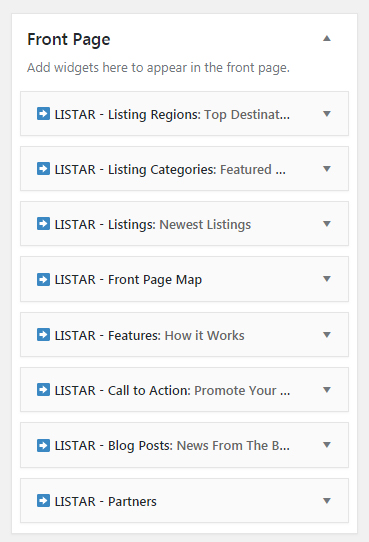
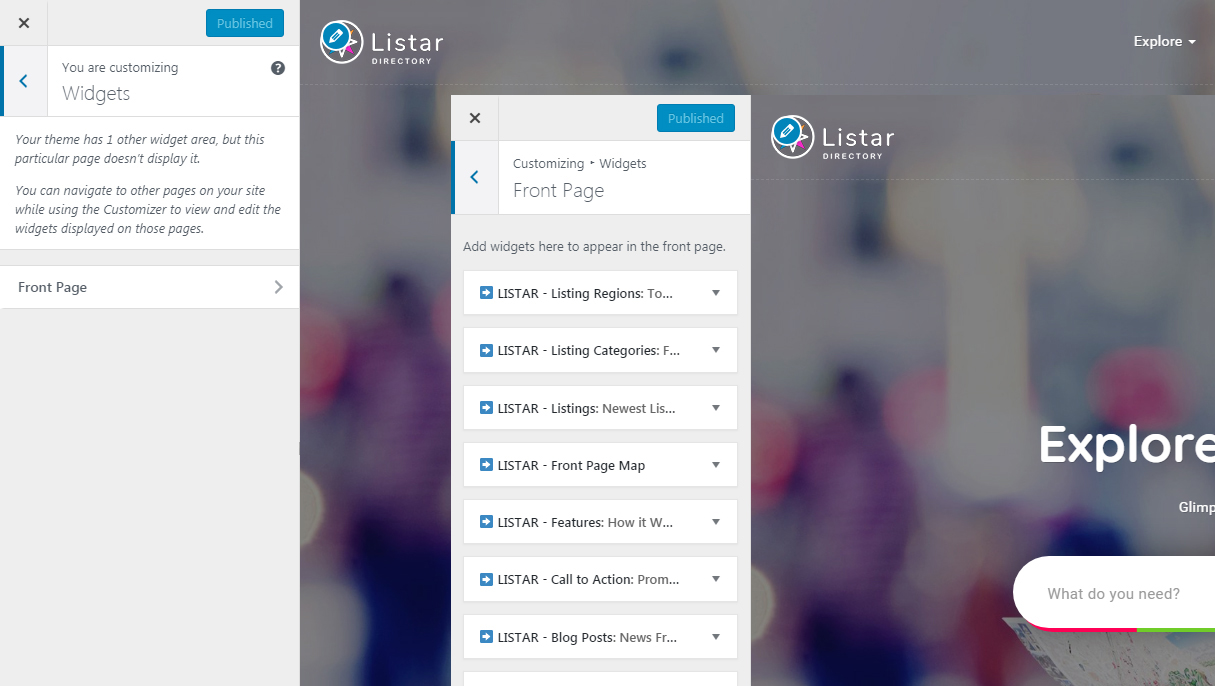
The front page content is populated with widgets. Go to ‘Appearance / Widgets’. and drag/drop the ‘Listar’ widgets into the ‘Front Page’ sidebar. Configure and order the widgets as you wish.

Customizer
Intro
The WordPress Customizer is a very helpful tool that makes possible to quickly modify settings or contents of your site and preview the changes before turn it public.
Site Identity
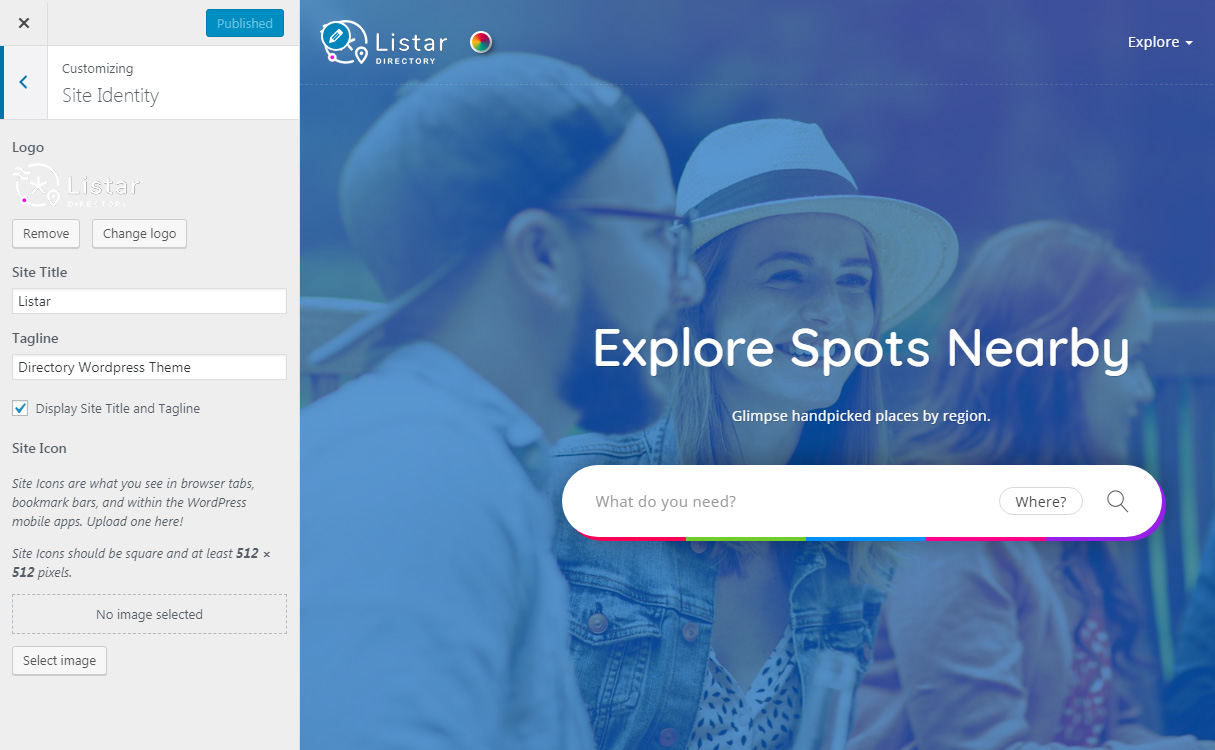
On ‘Appearance / Customize / Site Identity’, you can set a custom logo to be displayed on the top bar of the site. If the logo isn’t set, the ‘Site Title’ will be shown instead.

To better describe your site for search engines, you can optionally set a ‘Tagline’ text too.
On this same section of the WordPress Customizer, you can upload and set the ‘Site Icon’. Read the available description of this option for more details.
Google Fonts
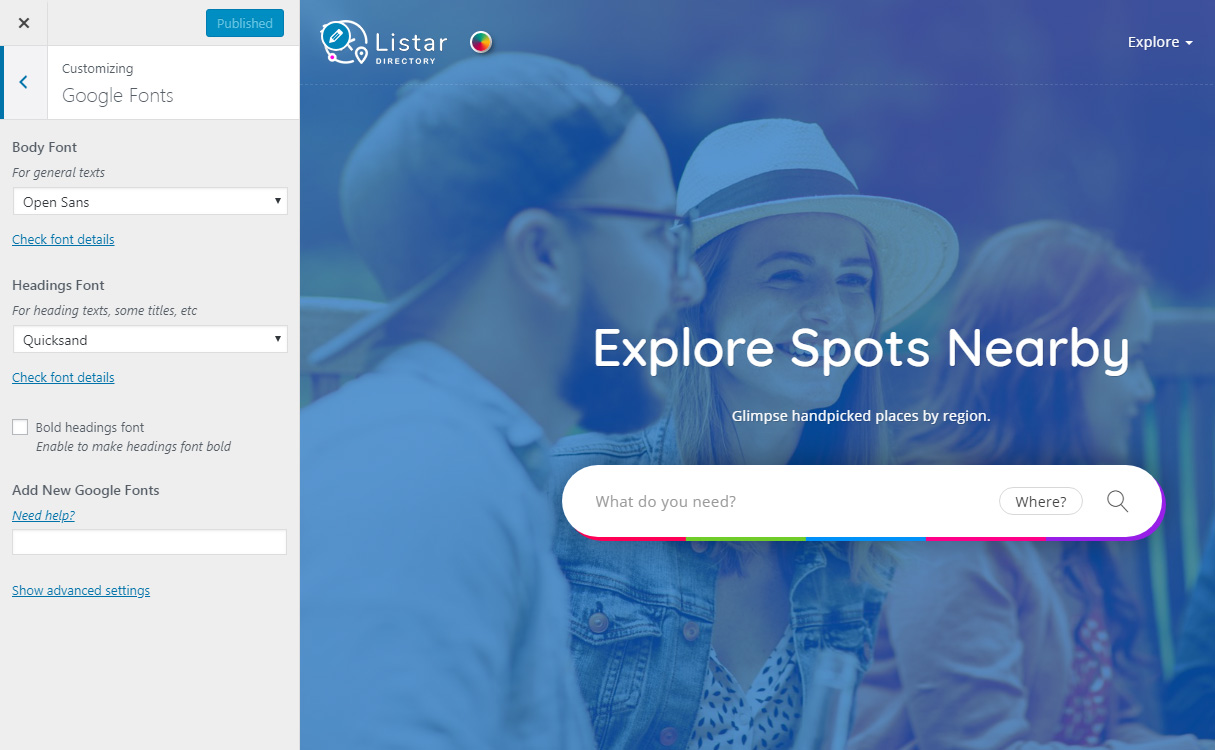
Listar is smartly integrated with Google Fonts. Go to ‘Appearance / Customize / Google Fonts’ and check the predefined fonts available to:
- Body Font: the default font for all texts of your site.
- Headings Font: a secondary font to display heading sections, titles and other special texts more highlighted. The recommendation is to use a thick font.
The default Google Fonts available are recommended by typespiration.com.

You can also add new Google Fonts to the font list, click on ‘Need help?’ to check the instructions.
And if you don’t need certain custom fonts you have added, use the ‘Delete a Google Font’ selector. You need to add at least one font to see the ‘Delete a Google Font’ selector.
To add or delete fonts, you need to click on ‘Publish’ button.

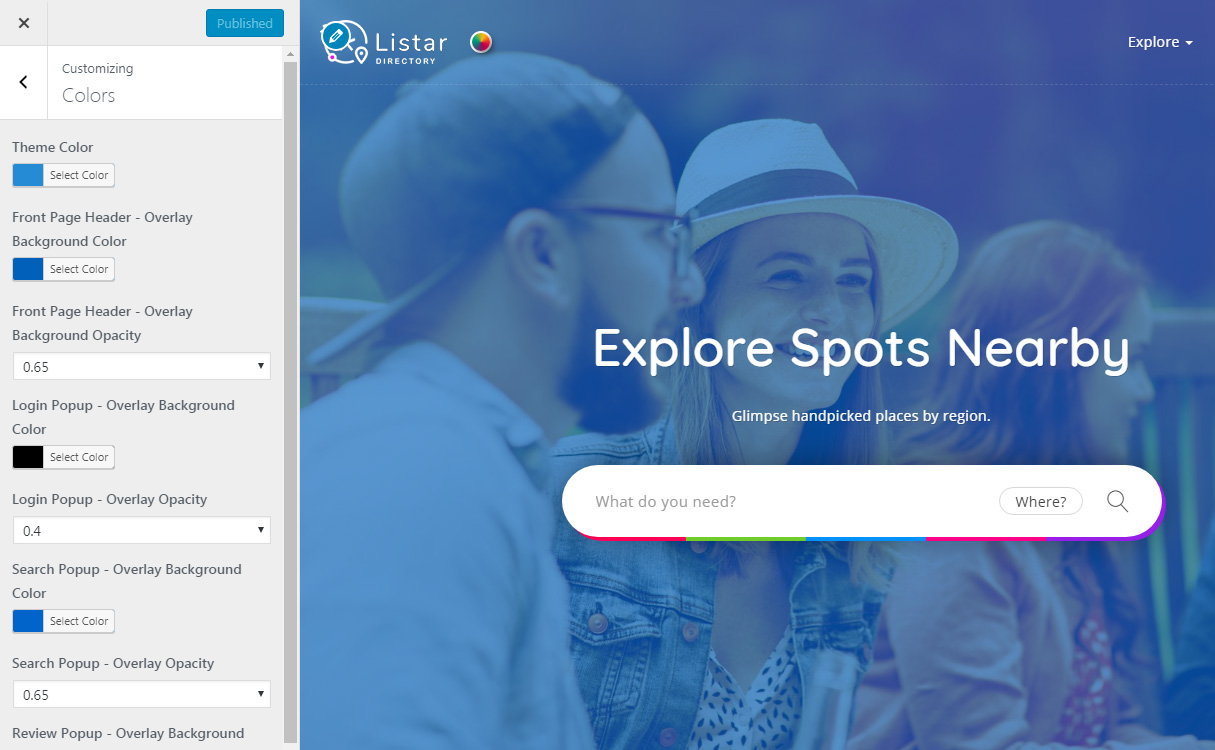
Colors
On ‘Appearance / Customize / Colors’ you can customize the ‘Theme Color’, ‘Main Menu and Footer Color’, the ‘Background Color’, background colors and opacity for popups (login/register, search, etc), and so on.

The background color is a ‘very’ optional configuration provided by the WordPress core, most of the sites can keep this option unset or use a light color.
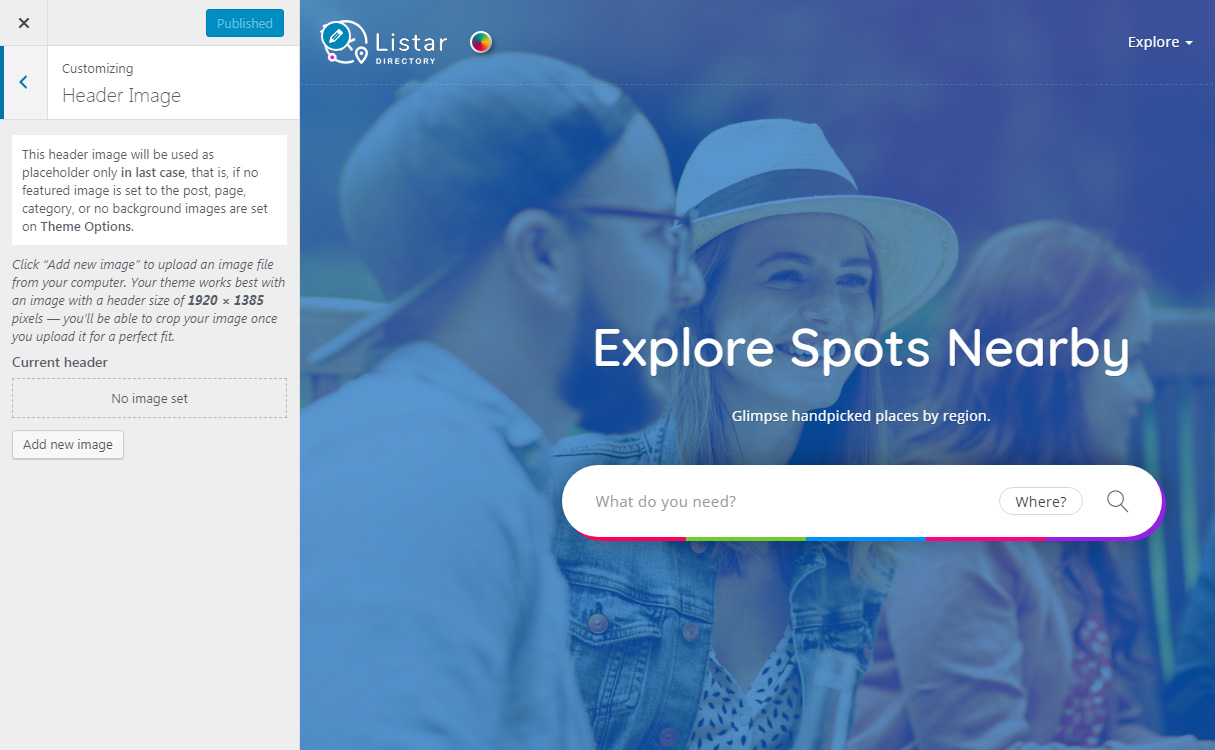
Header Image
If set, this fallback Header Image will be displayed as cover image in last case, if background images are not set to:
- Listing categories
- Listing regions
- Blog posts
- Pages (except front page)
- Listing search (if not set on Theme Options / Default cover image to listing search page, archive, etc)
- Blog search (if not set on Theme Options / Default cover image to blog search page, tags, archive, etc)

Background Image
Like the ‘Background Color’, the ‘Background Image’ also is a WordPress core feature. Upload any image if you wish a background image to the site. Most of the sites can keep this option unset or use a very light and clean background image.

Footer Menu and Social Networks
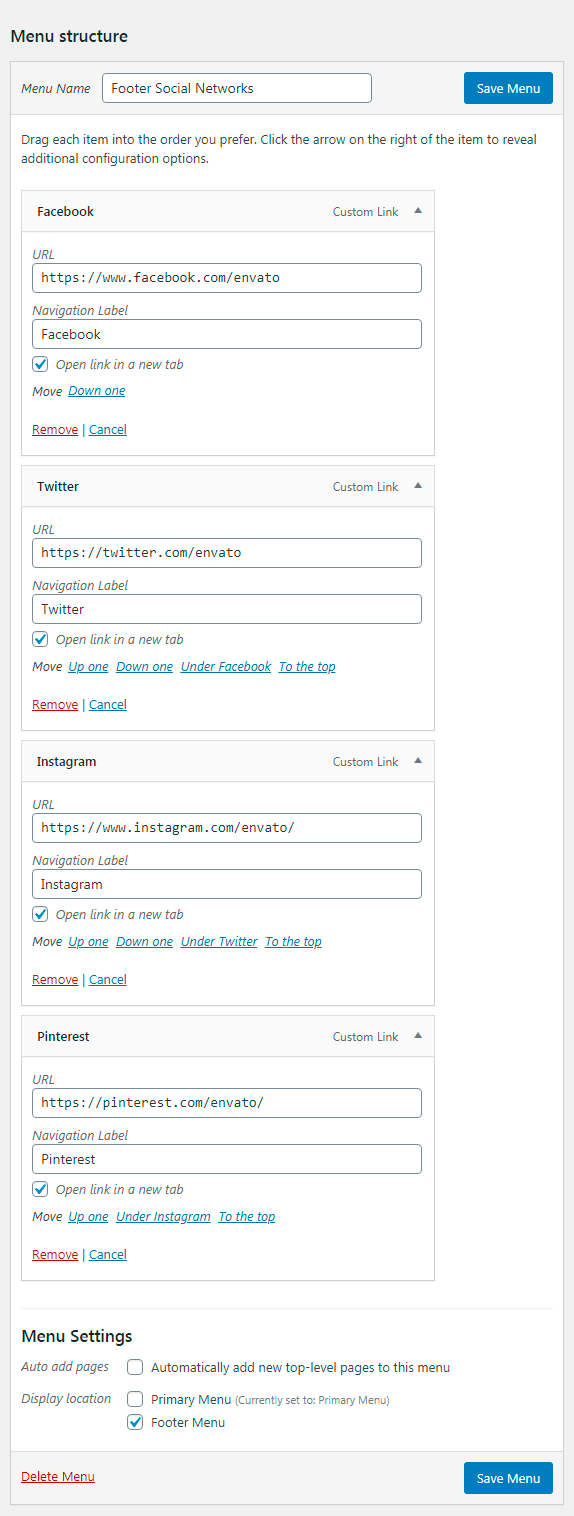
On the footer of the theme preview, you can see circular buttons for Social Networks:

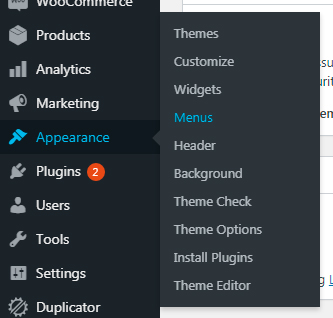
To set your Social Networks on the footer, go to ‘Appearance / Menus’.

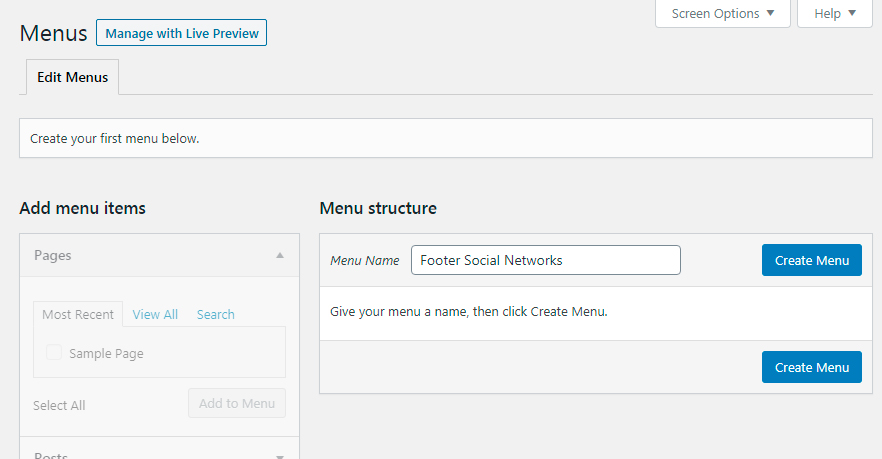
Create a new menu and give it a name, example: ‘Footer Social Networks’.

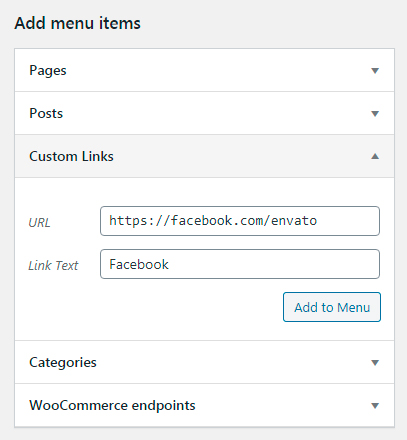
Create and Add a custom link to your menu by using the URL of a social network.

Listar will recognize links for the most popular social networks and automatically append icons.
After finish, your ‘Footer Menu’ should look like this:

Click on ‘Save Menu’ button to conclude these changes.
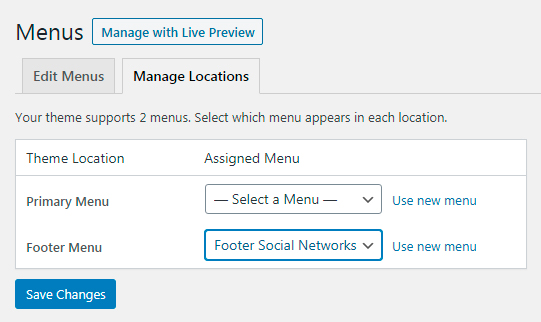
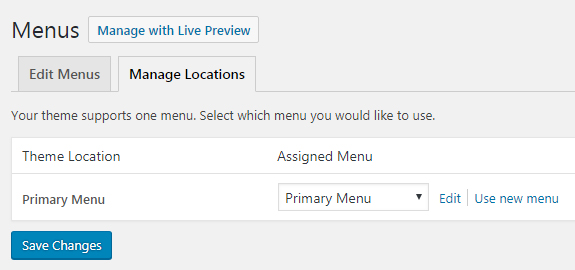
After set all links of your footer menu and save it, go to ‘Manage Locations’ and select this menu as ‘Footer menu’.

Menus
Currently, Listar has two menus:
- Primary Menu: shown publicly on the top bar of the site.
- Footer Menu: you can use this menu to list your Social Networks (as shown on theme preview) or any other link.
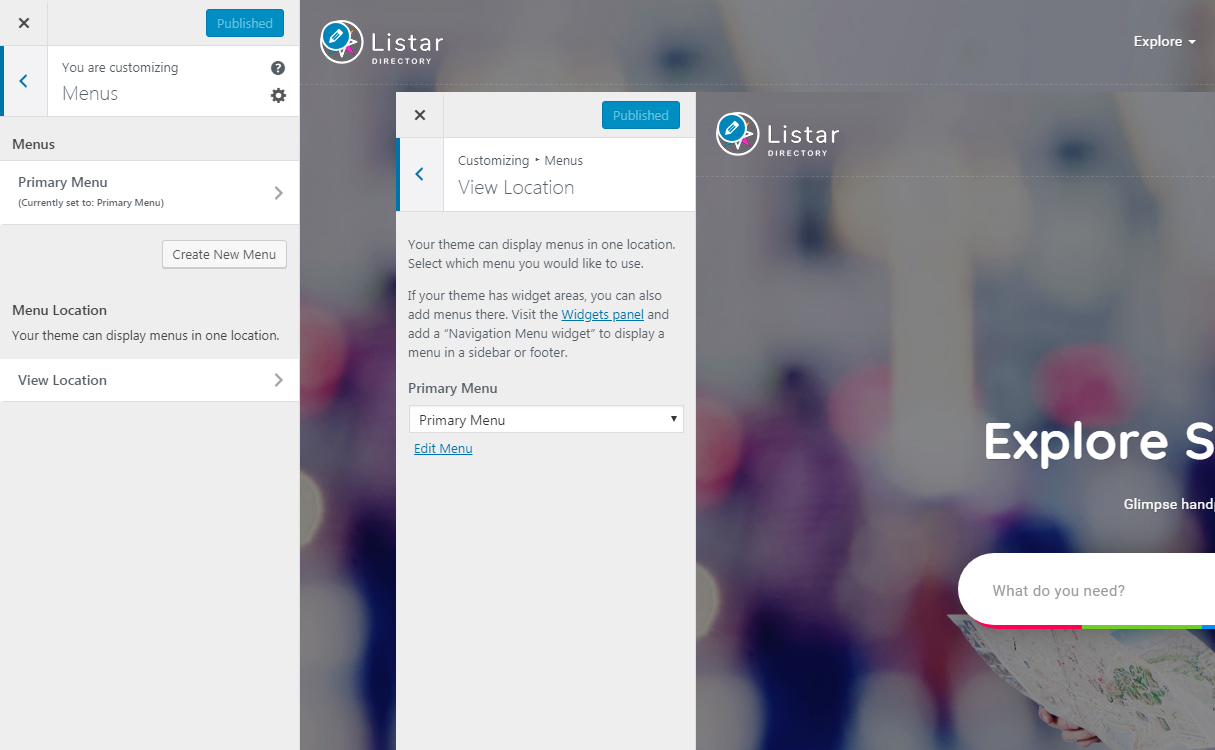
Go to ‘Appearance / Customize / Menus’ or ‘Appearance / Menus’ to create or set your menus.
Primary Menu – Via WordPress Customizer
Click on ‘View Location’, select a menu (if available) and ‘Publish’.

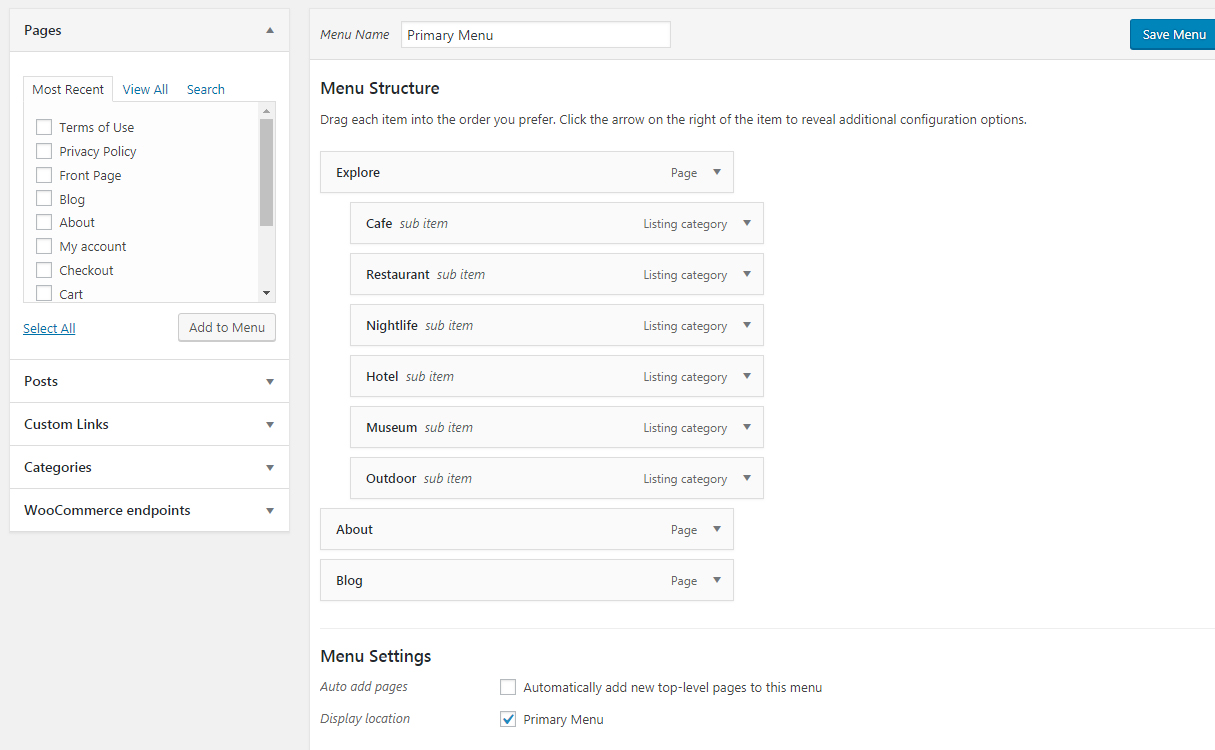
Primary Menu – Via ‘Appearance / Menus’
Click on ‘create a new menu’ if not available yet.
Add the desired links available to pages, categories, listing categories, listing regions, custom links and so on. After add links, you can drag and drop them to reorder or define levels, that is, which links should be displayed as a submenu of other links.

After finished, go to ‘Manage Locations’ and select this menu as ‘Primary menu’.

Widgets
On ‘Appearance / Customize / Widgets’, you can add/remove widgets to:
- Front Page,
- Blog Sidebar
Notice that these widgetized areas (sidebars) only will be visible on WordPress Customizer if the current preview page contains it. For example, to edit the Blog Sidebar widgets, you need to browse to any blog page, like a blog category or article.

It is very simple to manage widgets with WordPress Customizer, just choose a widgetized area available, click on ‘Add a Widget’ or drag and drop the current widgets to reorder. You can also manage widgets on ‘Appearance / Widgets’.
For more info about the custom widgets available to Listar, see Listar Widgets.
Homepage Settings
This section simply offers a alternative way to set and preview the Front page and the Blog page before turn the changes public.

Theme Options
General
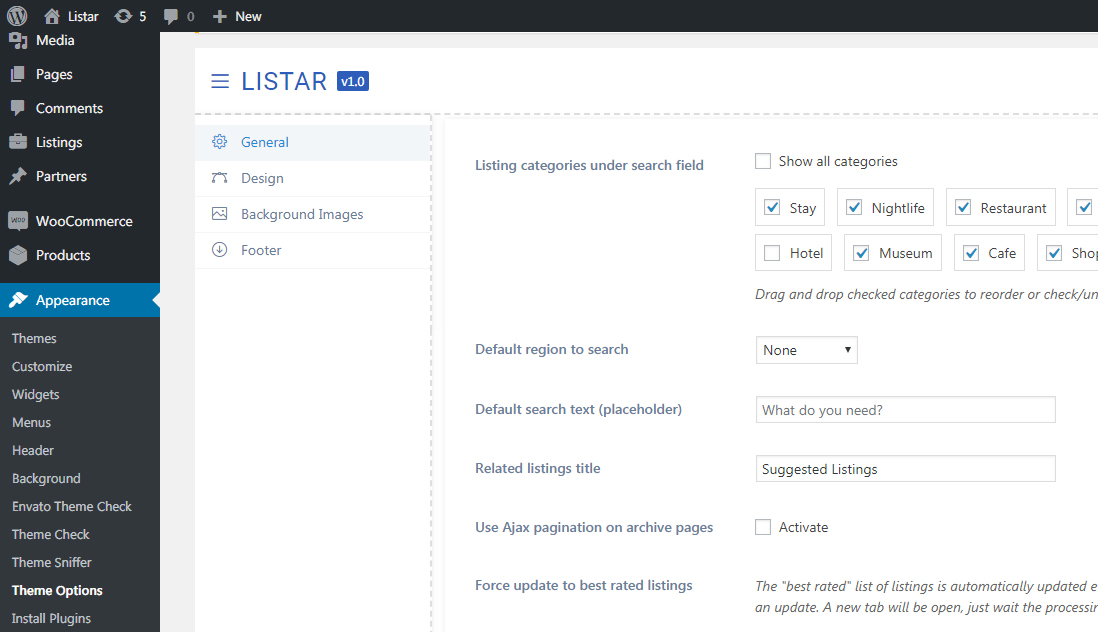
Access the ‘Appearance / Theme Options’ menu to verify additional configurations to Listar.

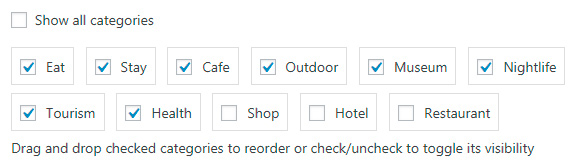
Listing categories under search field

If you have created Listing Categories (Listings / Listing Categories) and published listings on these categories, you can manage which ones must be displayed below the listing search field, displayed on the front page header and in the search popup to other pages. Enable or disable and drag and drop the listing categories to reorder.
Default region to search
If you have created Listing Regions (Listings / Listing Regions) and published listings on these regions, you can set a region as default to search listings. If not set, the default search will look listings on ‘All Regions’.
Default search text (placeholder)
Allows to modify the default placeholder text of the listing search input field. This text is displayed while nothing is typed on the search input field.
Related listings title
This is the title shown above the list of suggested listings. These listings are displayed before the footer of listing categories, listing regions and single listings pages.
Use Ajax pagination on archive pages
Enable this option if you want listings and blog posts being loaded on the same page, without page refresh. If you want to use the default WordPress pagination, keep it disabled.
Make Ajax pagination automatic (infinite scroll)
If ‘Use Ajax pagination on archive pages’ is active, you can optionally set pagination to be automatic while scrolling the page.
Force update to best rated listings
Managed effects
The following self-explanatory effects can also be enabled/disabled on ‘Theme Options / General’ page:
- Use spiral hover effect for listings
- On front page, use wavy finishment in the footer of hero header
- Rubber effect on front page header
- Don’t display big text when hovering listing categories and regions blocks
Disable custom colors for listing categories, regions and amenities
This theme option will force all site to use only the ‘Theme color’ (Appearance / Customize), that is, it will ignore custom colors set for listing terms (categories, regions and amenities).
Updating Best Rated List
This option is only available if Reviews are active via Theme Options (requires Listar Addons plugin).
The list of best rated listings is automatically updated every 30 minutes via WordPress task. If you want to force this update, go to ‘Appearance / Theme Options / General’ and click on ‘Update best rated list’.

A new window will open. After some seconds you will see a confirmation message.

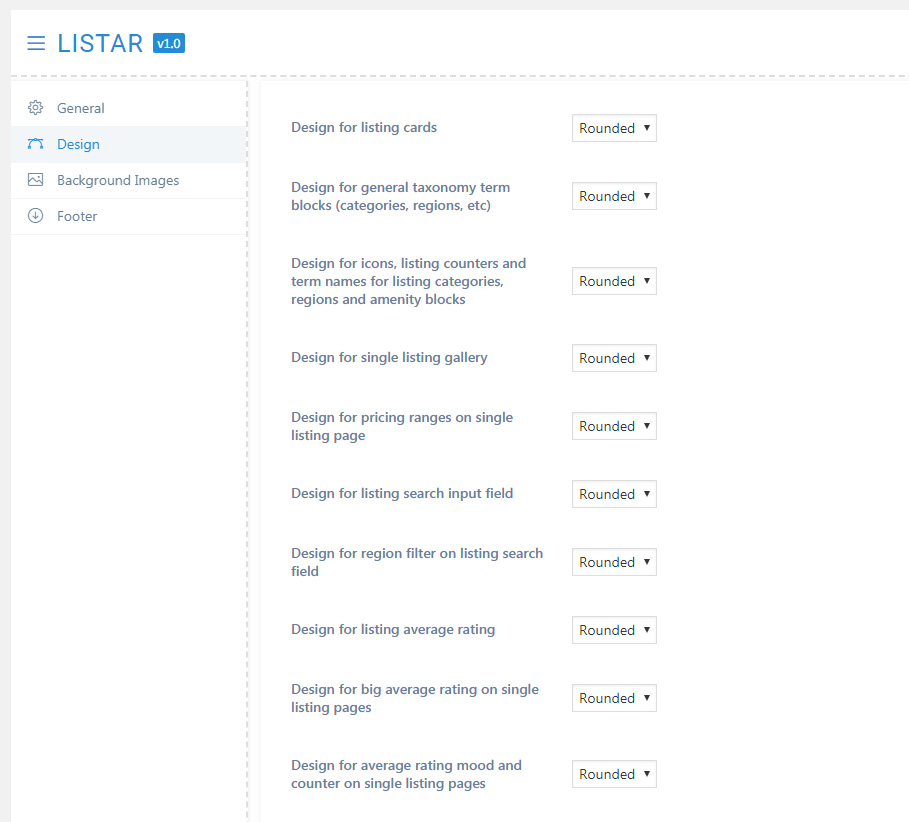
Design
Go to ‘Appearance / Theme Options / Design’ to check a extensive list of options related to site design. On this page you can configure the shape of several blocks/elements. Icons, images of listing cards and listing galleries, buttons, and so on. Every option is self-explanatory, for example:
- Design for general taxonomy term blocks (categories, regions, etc)
- Grid design for blog archive
- Color pattern for stripes
- Design for pricing ranges on single listing page
- Design for social network icons
- Design for user avatar

Background Images

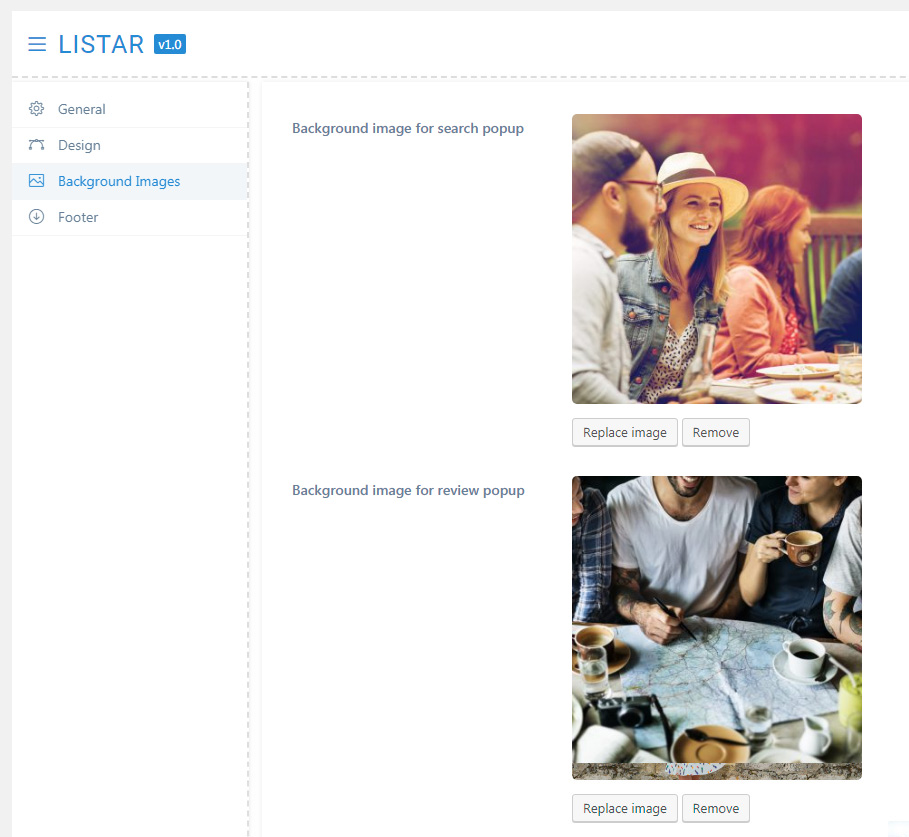
On ‘Appearance / Theme Options’, you can set different background images for certain sections of your site. Here are some examples:
- Search popup
- Review popup
- Login popup
- Social Sharing popup
- Cover image to blog search page, tags, archive, etc
- Cover image to 404 page
Please notice that you can also set a background/cover image when editing:
- Pages (Featured Image)
- Posts (Featured Image)
- Single Listings (Featured Image)
- Blog Categories
- Listing Categories, Listing Regions and Amenities
And also set a fallback Header Image via WordPress Customizer.
Footer
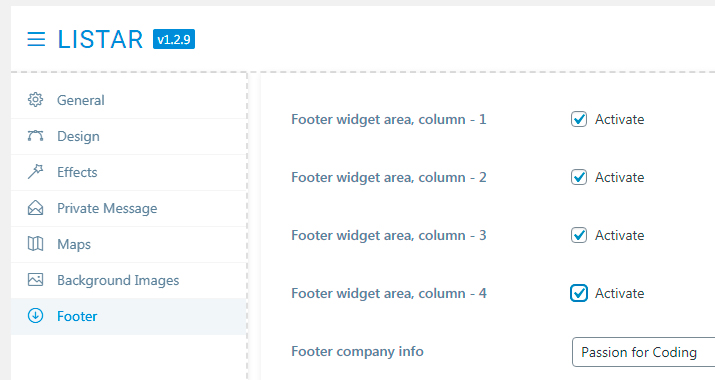
Footer Columns for Widgets
Activate/deactivate columns to footer section. You can set from zero until four footer columns. Every column you keep activated will work as a widgetized section to the footer, so you can go to ‘Appearance / Widgets’ and populate every column with the desired widgets.

Footer Widget – Instagram Feed Example
Notice: a new widget will be developed for Instagram feed. By now, please proceed this way.
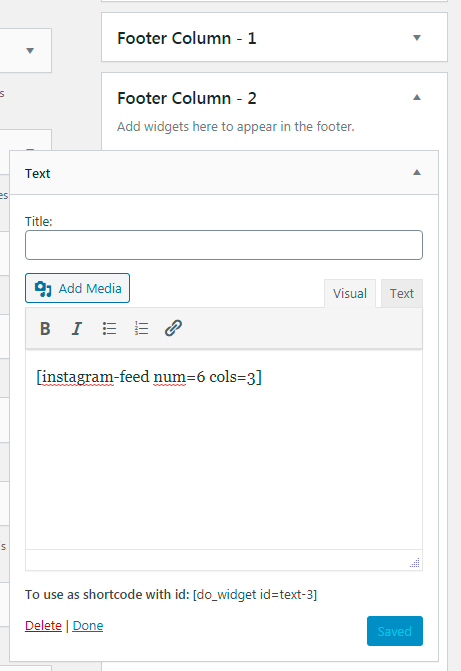
Confirm if the plugin Smash Balloon Instagram Feed (Smash Balloon Social Photo Feed) is already installed with Listar. Go to ‘Appearance / Widgets’ and add a ‘Text’ widget for one of the Footer Columns. Keep the ‘Title’ field empty. Copy and paste the following code for content area:
[instagram-feed num=6 cols=3]
Your new widget should look like this:

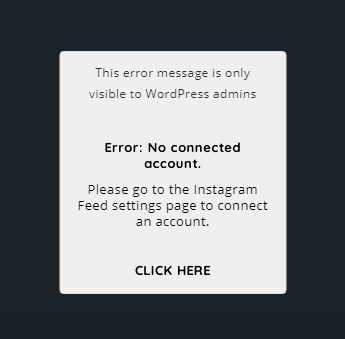
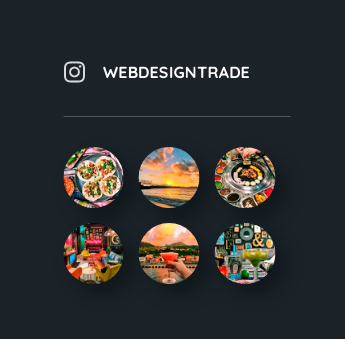
Publicly, this is the first appearance of your Instagram widget:

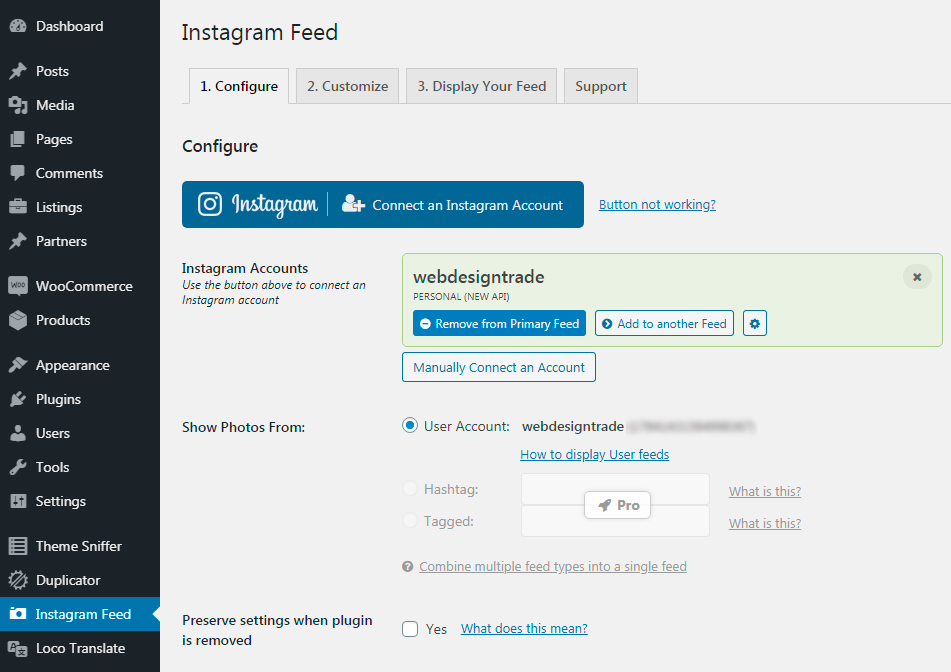
Click on this block or go to your WordPress admin dashboard, proceed to “Instagram Feed” menu:

Click on “Connect an Instagram Account” and follow the API steps.
After the connection, your Instagram settings should look like this:

Now your Instagram Feed widget will look like this inside a footer column:

Footer Menu And Social Networks
Click here to check how to configure the footer menu and social networks.
Theme Options for Footer
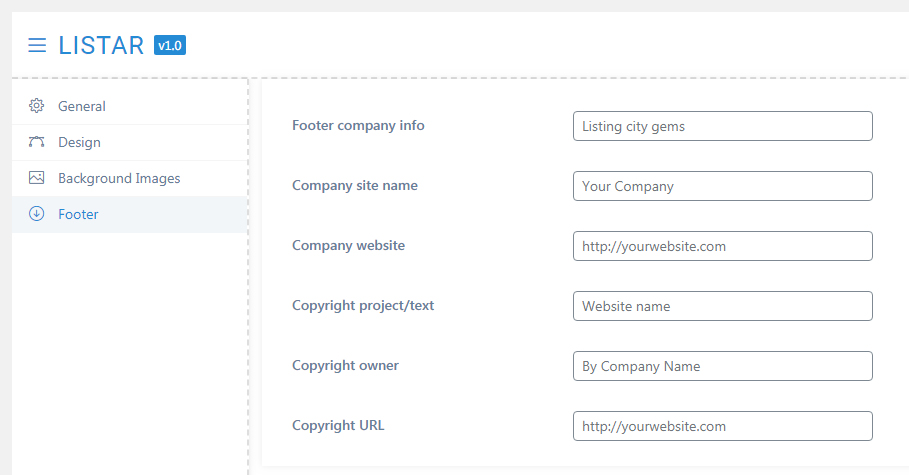
These are the options available to the footer of the site, notice that the fields are self-descriptive:

Listings and Woocommerce
Intro
Listar is integrated with WP Job Manager and Woocommerce. On this chapter we’ll cover the directory management, listing settings in general and how you can make profits with your new directory site.
Notice: you need to properly configure your Woocommerce payment methods to sell listing packages or any Woocommerce product. Check the Woocommerce official documentation for detailed info.
Change Currency
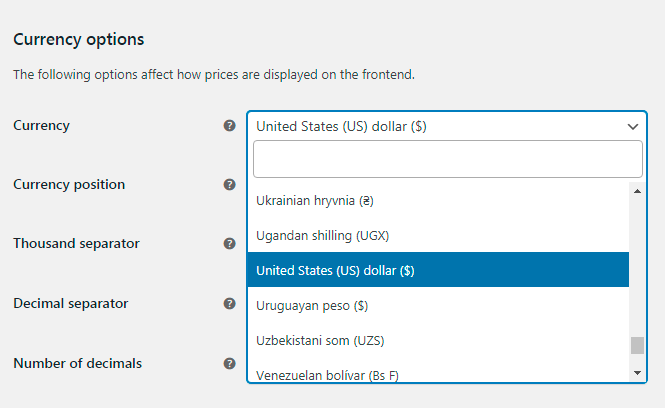
To change currency, go to WordPress dashboard / Woocommerce / Settings / General tab. Scroll down the page to see the “Currency options” section:

Geocoding Providers
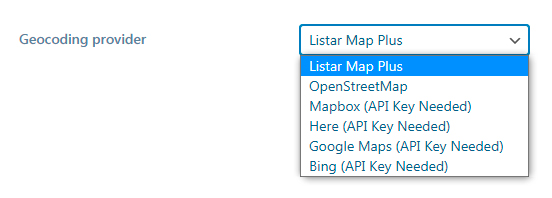
After install the theme, go to Theme Options / Maps. You will find that the default geocoding provider for Listar Directory is Listar Map Plus:

Listar Map Plus by Webdesigntrade is a geolocation provider exclusively developed for Listar directory.
It does not require any API integration or advanced configurations, just start to publish your listings!
Optionally, if you are used to work with other geocoding provider, Listar Directory is compatible with these services:
- OpenStreetMap
- Mapbox
- Here
- Google Maps
- Bing
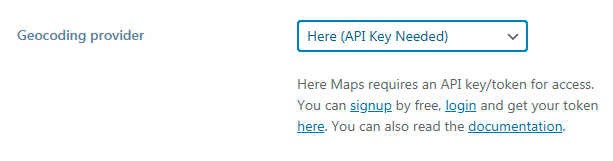
Excepting OpenStreetMap (and Listar Map Plus), all other geocoders of this list requires API integration. If you decide to use any of them, select it on the “Geocoding provider” list to see the related instructions:

On the next chapter, check an example of third party API configuration for maps (Google Maps).
Google Maps API Key – Example
As explained before, Listar Map Plus is the default built-in geocoding provider for Listar Directory and there is no need to any map API integration. This step by step is just a example of integration with third party API services.
Google offers an absolutely very huge limit for Google Maps API usage, also know as: Just Set Your Key And Forget It. And that is all you need to know. Here are additional info before create your API key.
In resume, Google demands that everybody create a billing account before make use a Google Maps API key.
Why don’t you need to worry about?
Google Maps API is only requested by Listar directory when a listing is published or modified, meaning you can edit/publish 100,000 listings on first month (by free) and 40,000 listings (every following month, by free as well).
Yes, we said it was very huge, right?
This applyes for all directory themes?
The answer is YES!
Conclusion:
You won’t pay anything for Google, but it is required to create a billing account even so. You will need a credit card for that.
Google Maps API Key – How To
Google keeps modifying/improving the following screens. Please send an email to [email protected] if you find this step by step isn’t fair to Google Maps API pages anymore.
Before start to create listings, you need to get a Google Maps API Key. You can follow this ‘step by step’ about the process, please understand that the screens and texts may change to non English users. If you need more detailed help on this task, get in touch with us. You need the ‘WP Job Manger’ plugin active before proceed.
1 – Access the Google Developer console and do login if needed.

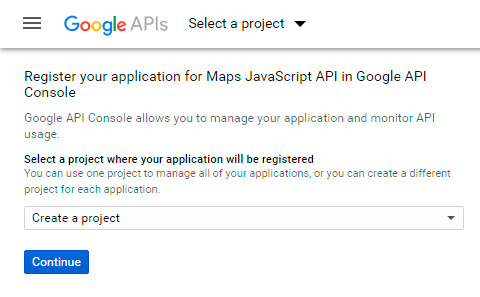
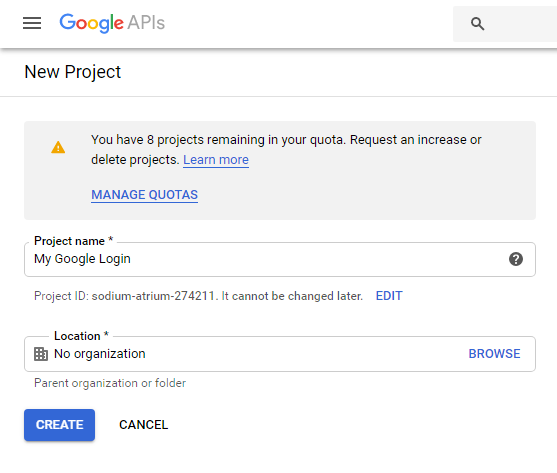
2 – Create a new project. Click on ‘Continue’ and wait some seconds, you will be redirected to a new screen.
3 – Your next screen should be like that:

If not, access the menu of projects on the top bar:

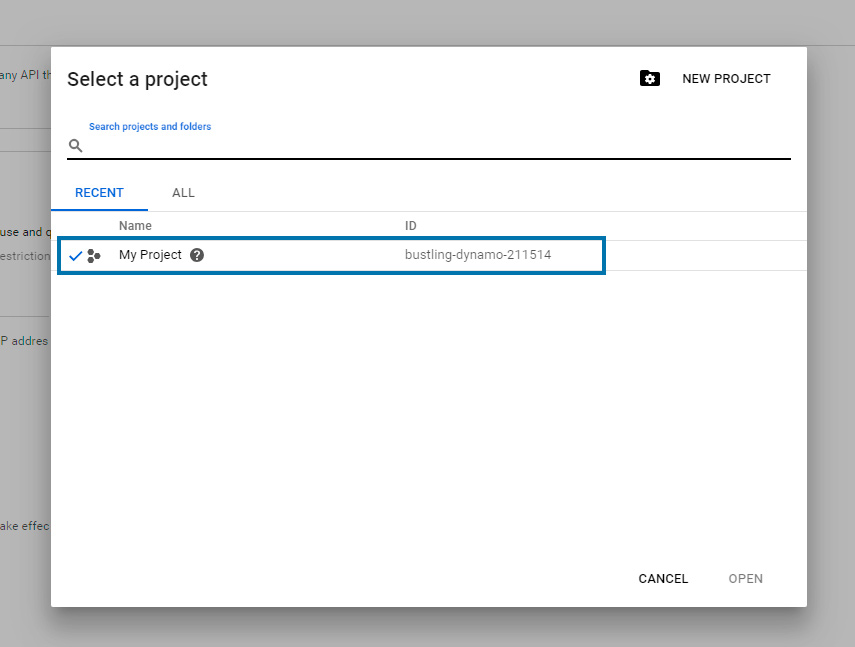
On the ‘Select a project’ modal opened, click on the project name:

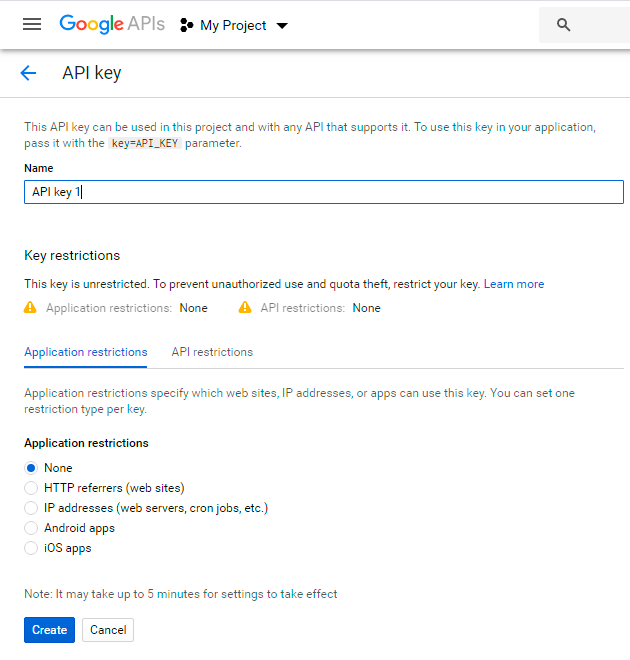
You don’t need to set any API restriction by now, just click on ‘Create’ button. If you want to apply restrictions, you can return and do it later.
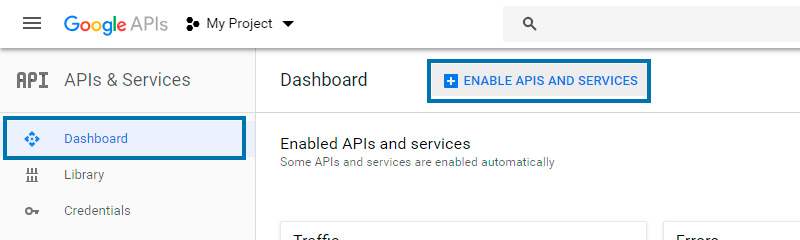
4 – On next screen, click on ‘Dashboard’ tab and ‘Enable APIs And Services’.

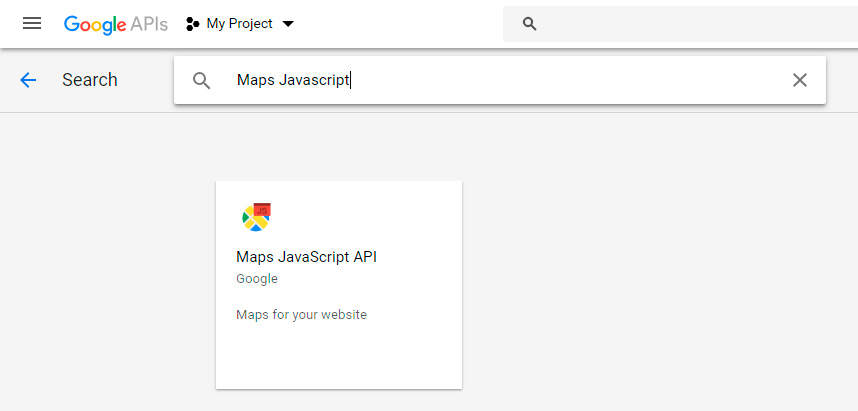
5 – On next screen, search and Enable the following API services:
- Maps Javascript API
- Geocoding API
- Geolocation API
- Places API


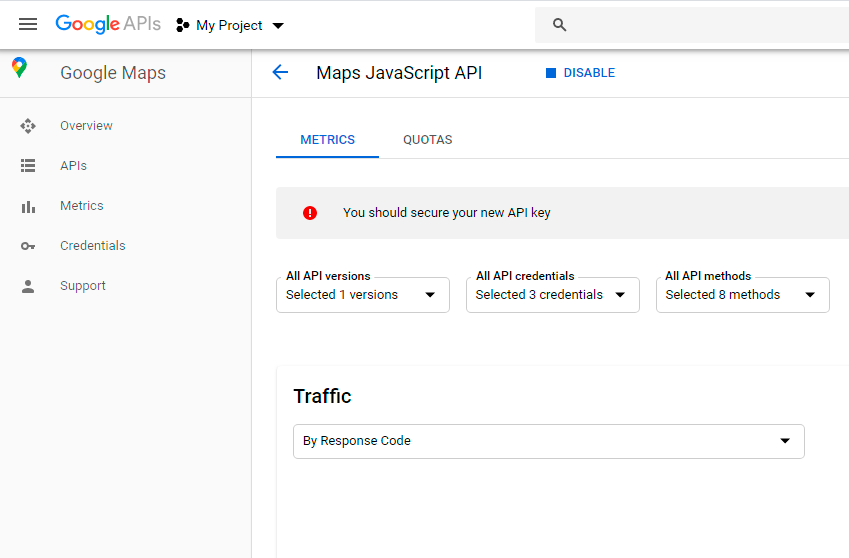
Browsing tip: After activate an API, you will be redirected to a page for management of this API. Example:

You don’ need to do nothing on these pages, just use the “Go back” arrow (except for the last API) from your browser to return to the API search page. You’ll mostly need to “Go Back” three times:

Notice: Currently, not all of these APIs are supported by Listar, but keep them active by now, so you won’t need to modify your Google API settings if we launch updates that can require these APIs.
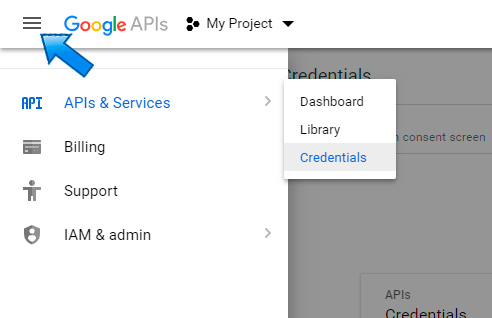
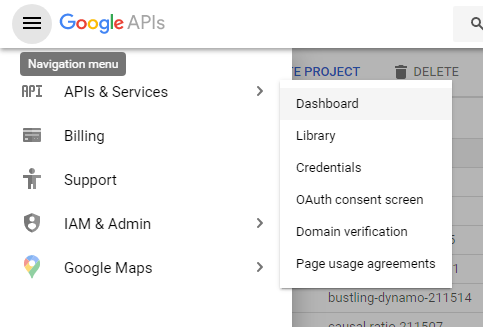
6 – After install the last API (Places API), you don’t need to return (Go Back) to last page. Click on the main navigation menu, ‘APIs & Services / Credentials’:

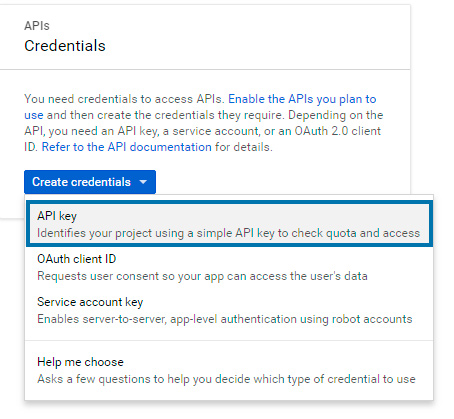
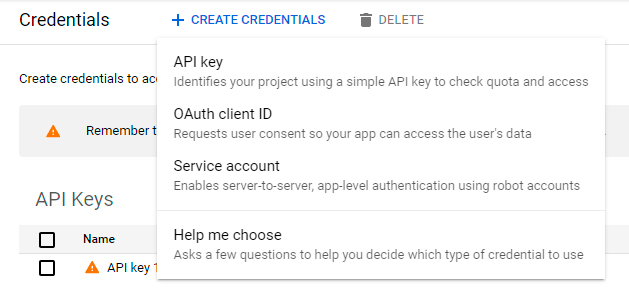
7 – Click on the ‘Create credentials’ button and choose ‘API Key’:

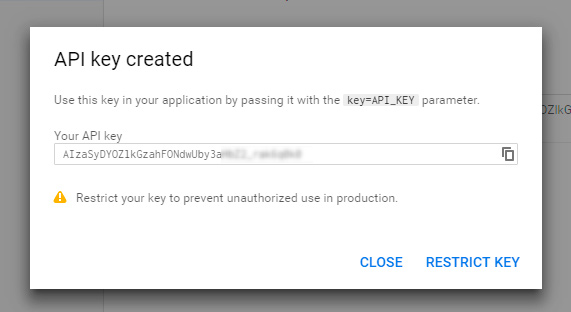
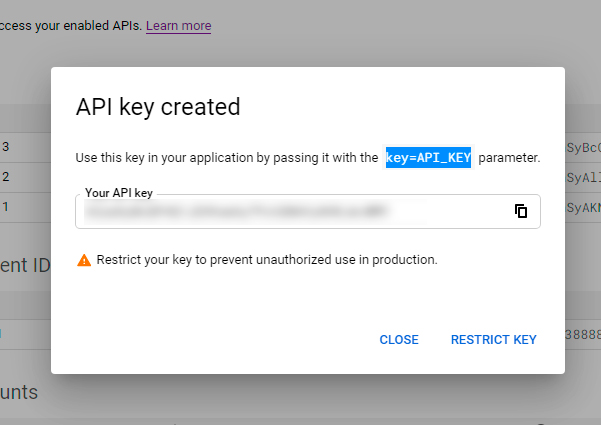
8 – Copy the API key generated:

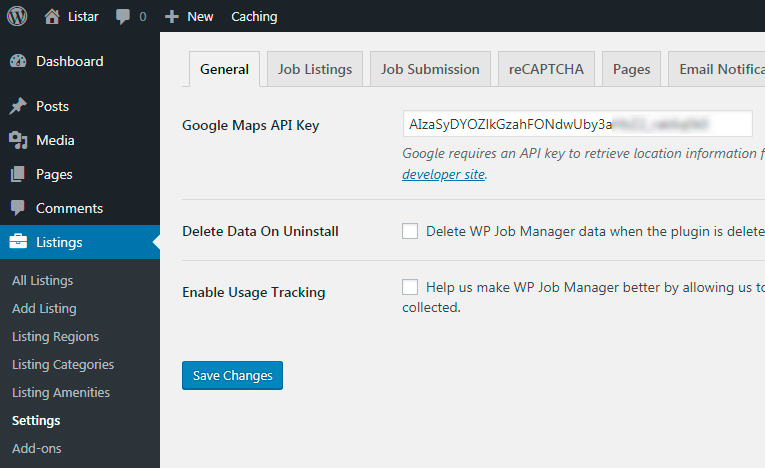
On the WordPress admin dashboard, access the ‘Listings / Settings’ menu. On the ‘General’ tab, click on the ‘Google Maps API Key’ field, paste the copied key and ‘Save Changes’.

Because of new rules from Google, your Google Maps API key probably isn’t working yet. You need to proceed for next chapter (Billing) to fix that.
Google Maps API Key – Billing
As stated before, Google Maps API Keys mostly won’t work until you set your billing account. Click here to understand why you don’t need to care about.
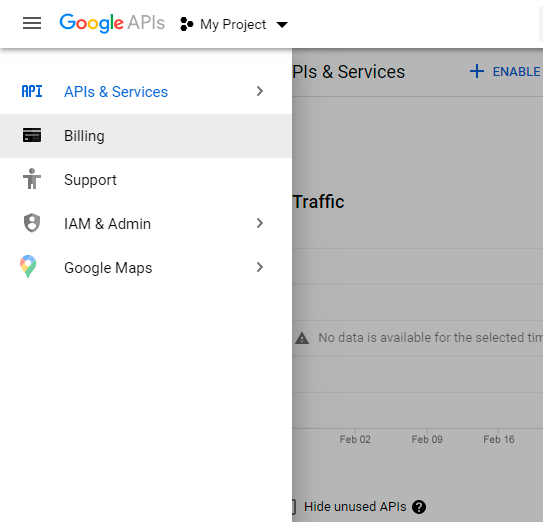
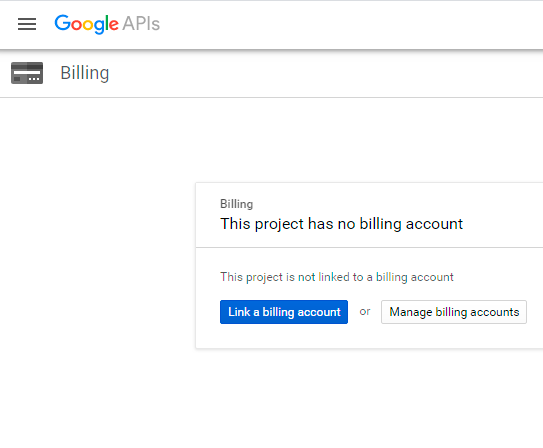
Go to main navigation menu and click on Billing:

Click on Link a billing account:

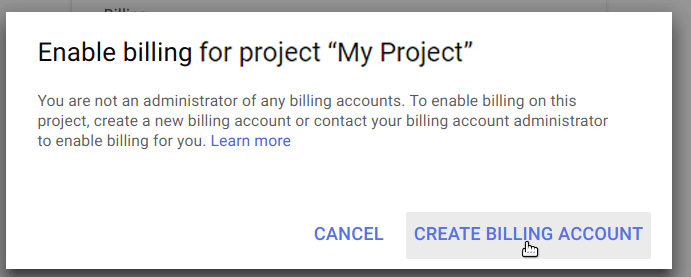
Click on CREATE BILLING ACCOUNT:

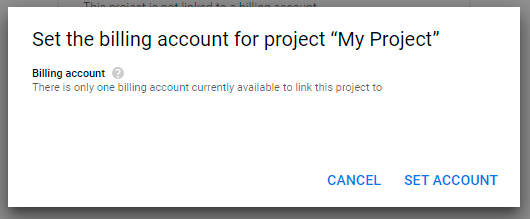
Notice: If you already have your data configured for a billing account, the screen bellow will be displayed instead. If this is your case, just click on “Set Account”:

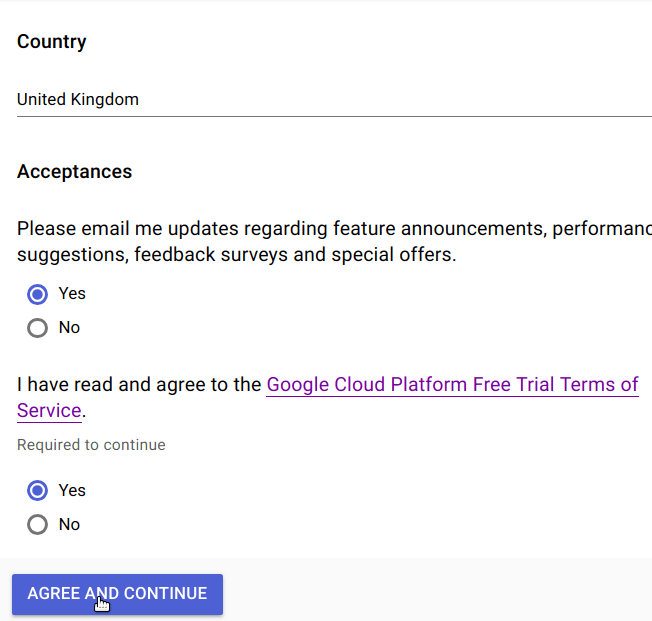
On the next page, click on both Yes radio buttons and click AGREE AND CONTINUE:

On the next page, enter your customer information:
- Your account type.
- Your tax information.
- Your name and address.
- Your card details.
Submit your details.
Everything being well, you should see the Thanks for signing up for the 12-month free trial box.
Click GOT IT to close it:

Good job!
Your site is now all set to work with Google APIs.
Google Maps API Key – Testing
Now that you have set your Google Maps API key on ‘WP Job Manager’ settings and has set a billing account on Google, your site should be totally integrated with the Google Maps API. Every time a listing be created/edited (and if it contains data on the ‘Location’ field), all map data will be automatically recovered from Google Maps, that is, you don’t need to create custom fields (latitude, longitude, geolocation, etc), they will be created by WP Job Manager.
Notice: new Google Maps API Keys can take 5-10 minutes to propagate and take effect. If you are having problems: right after create a new API key and configure it on ‘Listings / Settings’, please consider to wait about 10 minutes before publish your first listing.
Testing the Google Maps API
On the WordPress admin dashboard, access the ‘Listings / Add Listing’ menu. Create a listing for test, just remind to fill the ‘Location’ field:

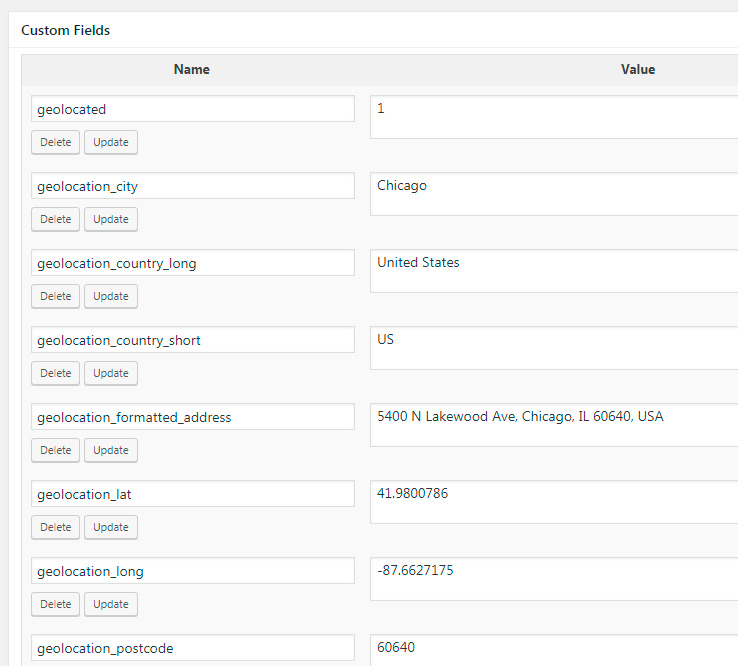
After publish the listing, scroll the page and check the ‘Custom fields’. If it have several ‘geolocation’ fields, and if the ‘geolocated’ field contains ‘1’ as value, the Google Maps API is working fine .

If all configuration above is not working, try to generate a new Google Maps API Key, wait about 5 minutes (key propagation) and repeat the tests. If not fixed, please contact us and we will try our best.
Notice: by using Listar Map Plus geocoder, you can skip all this configuration and start publishing your listings.
Required Listing Pages
There are two required pages to work with ‘WP Job Manger’ plugin:
1 – The ‘Add Listing’ Page
This page is required to publicly display the listing submission form on your site. Create a page, insert any title and use the following shortcode as page content:
[submit_job_form]
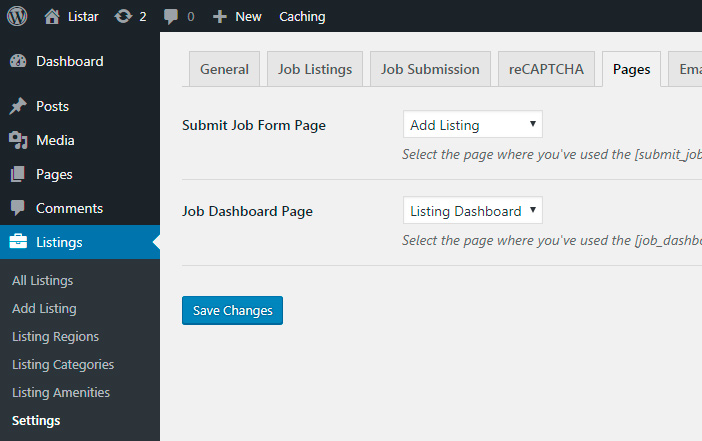
Access the ‘Listings / Settings’ menu, go to the ‘Pages’ tab, select the created page to ‘Submit Job Form Page’ and click on ‘Save Changes’ button.
2 – The ‘Listing Dashboard’ Page
This page displays the private list of submitted listings to logged users. Create a page, insert any title and use the following shortcode as page content:
[job_dashboard]
Access the ‘Listings / Settings’ menu, go to the ‘Pages’ tab, select the created page to ‘Job Dashboard Page’ and click on ‘Save Changes’ button.
At end, your configurations will look like this:

Listing Regions
You need activate the ‘Regions for WP Job Manager’ plugin to work with regions.
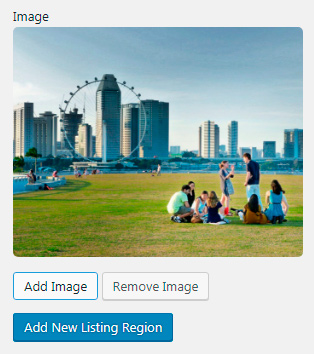
On the admin dashboard menu, go to ‘Listings / Listing Regions’. Insert a name to the new listing region. Notice that you have a image field, so you can set a background image to the region if you wish:

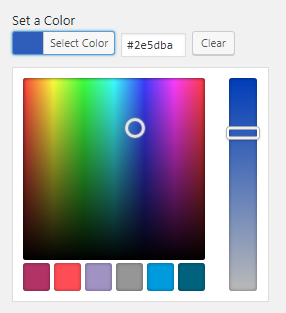
You can also set a color to the new listing region:

If no color is set, it will keep the current theme color set on ‘Appearance / Customize / Colors / Theme Color’.
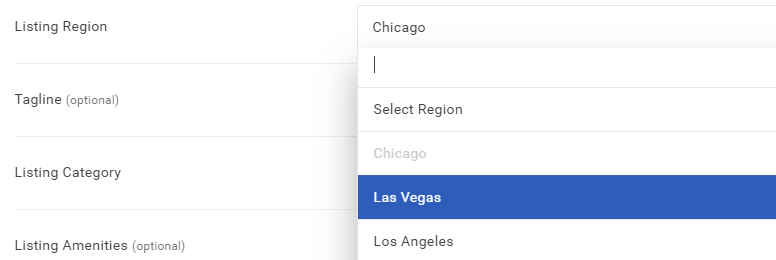
Finish by clicking on ‘Add New Listing Region’ button. Now, your customers can append Regions to their listings (Add Listing):

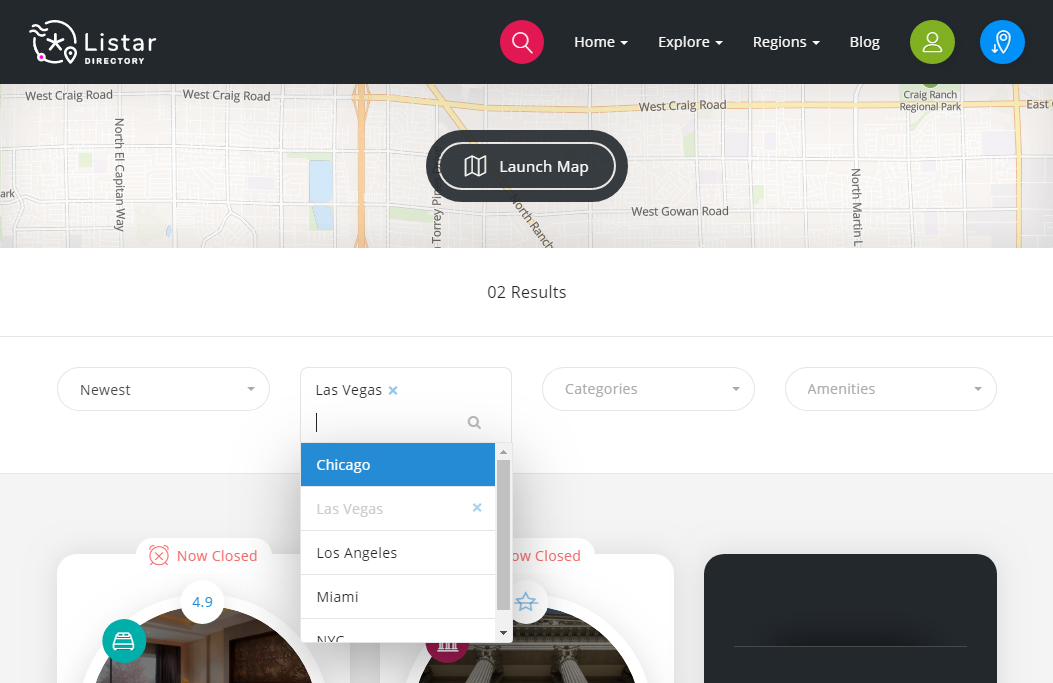
Regions currently being used by listings are available as filter to listing search:

Listing Categories
Listing Categories are available via ‘WP Job Manager’ plugin.
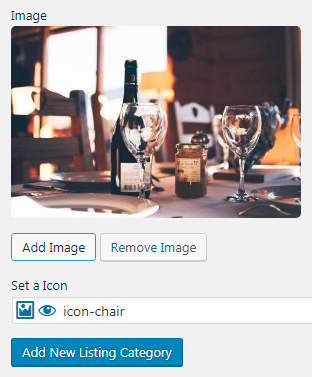
On the admin dashboard menu, go to ‘Listings / Listing Categories’. Insert a name to the new listing category. Notice that you have both image and icon fields, so you can set a background image and a icon to the category if you wish:

You can choose a predefined icon from the icon galleries (click on the eye button), or upload your own icon (click on the picture button). If you opt to upload a custom icon, we strongly recommend you to use a SVG image, although it also accepts .png and .jpg files. To upload SVG images you need activate the ‘Safe SVG’ plugin.
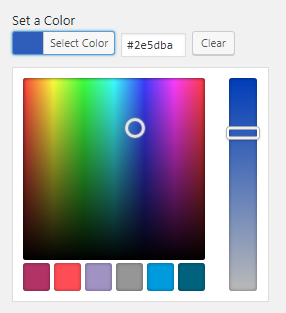
You can also set a color to the new listing category:

If no color is set, it will keep the current theme color set on ‘Appearance / Customize / Colors / Theme Color’.
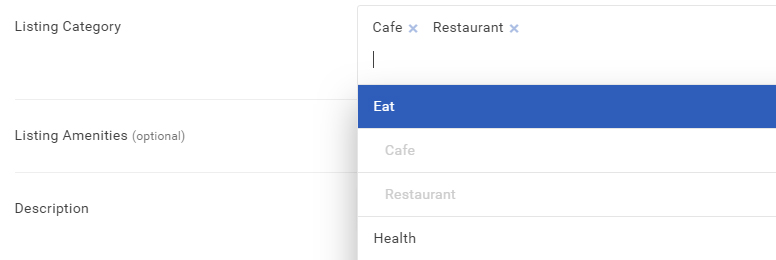
Finish by clicking on ‘Add New Listing Category’ button. Now, your customers can append Categories to their listings (Add Listing):

Listing Amenities
You need activate the ‘Listar Add-ons’ plugin to work with amenities.
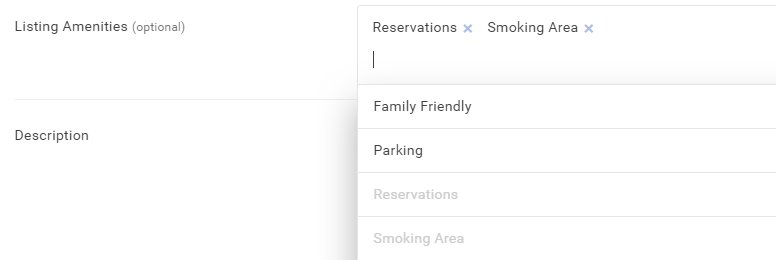
On the admin dashboard menu, go to ‘Listings / Listing Amenities’. Insert a name to the new listing amenity. Notice that you have a icon field, so you can set a icon if you wish:

You can choose a predefined icon from the icon galleries (click on the eye button), or upload your own icon (click on the picture button). If you opt to upload a custom icon, we strongly recommend you to use a SVG image, although it also accepts .png and .jpg files. To upload SVG images you need activate the ‘Safe SVG’ plugin.
Finish by clicking on ‘Add New Amenity’ button. Now, your customers can append Amenities to their listings (Add Listing):

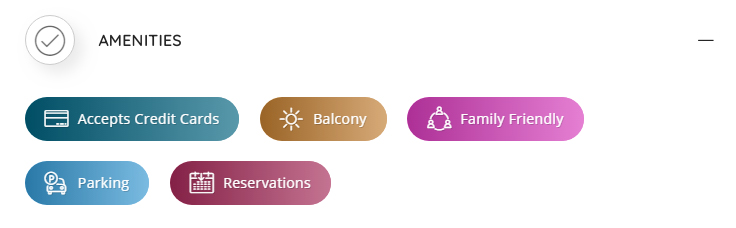
The Amenities chosen to a listing are shown on the description of the listing page:

Color and Background Image for Amenities
Like on listing categories, custom colors and background images can be set for listing amenities. Please notice that, currently, both settings will only affect the ‘Listar – Listing Amenities’ widget. Examples, without background image:

Listing Packages
To make profit with listings you need to install ‘Woocommerce’. After install and activate all recommended plugins, you’ll be able to create listing packages and offer pricing plans.
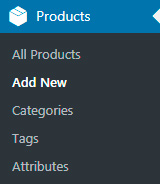
On the WordPress admin dashboard, go to ‘Products / Add New’ to create a new Woocommerce product:

Add a title to your new package, example: Standard.
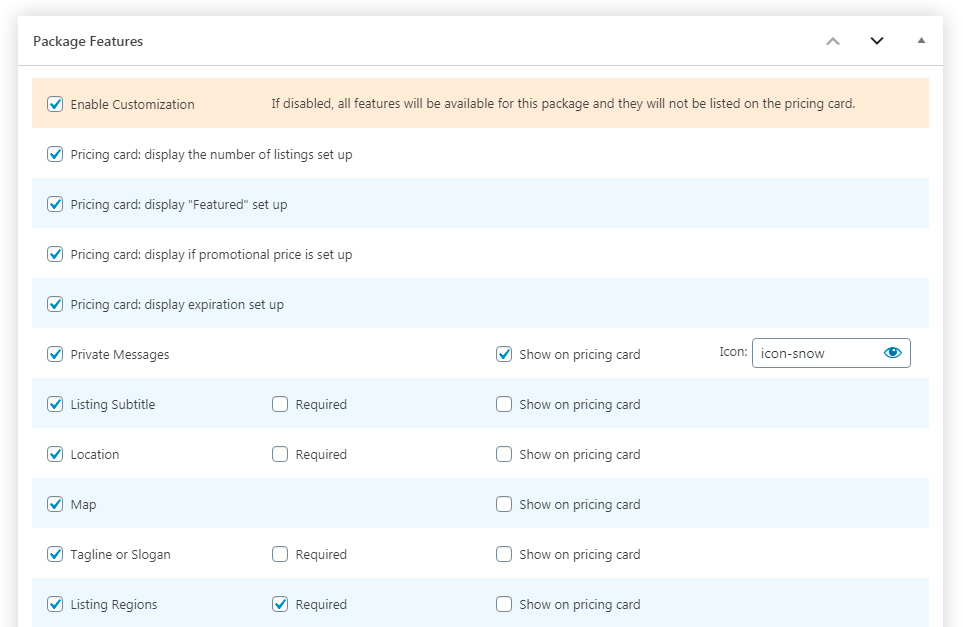
On “Package Features” you can optionally “Enable customization” to configure what features are available per pricing package. For example, low pricing plans generally has less features available, and the most expensive plan has everything. You can also set what features are relevant enough to be displayed in the pricing card and set icons to those:

Currently, there are about 25+ features to handle.
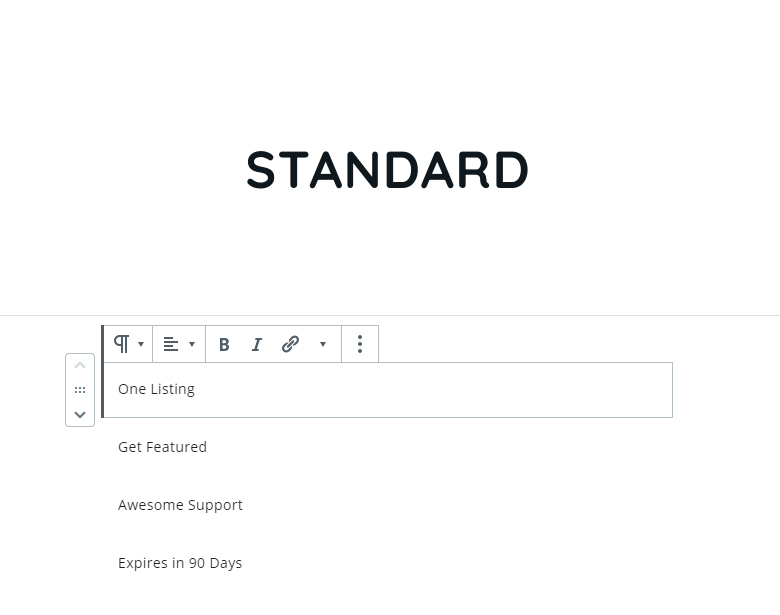
Notice: if you keep “Enable customization” disabled, all features will be available for the current pricing package. You will need to configure the features listed in the pricing card. On the description box, use one “Paragraph” block for every package feature example:

Or any other test you wish, but always using one “Paragraph” block per line:
Paid No
One Listing
No Featured
Limited Support
Expiration 30 Days
Trial 30 Days
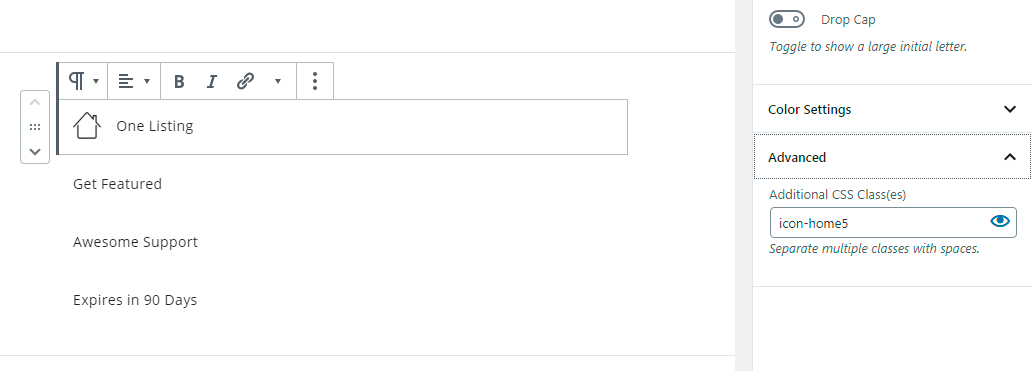
If you want to add icons for every line or your description, click on any paragraph block of your description and make sure the cursor is blinking, this way:

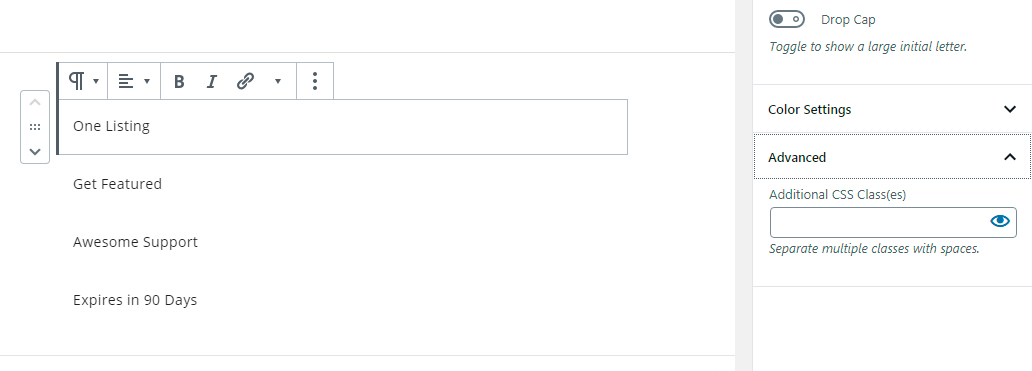
Click on “Advanced” panel, on the right side of the screen, it is generally the last panel:

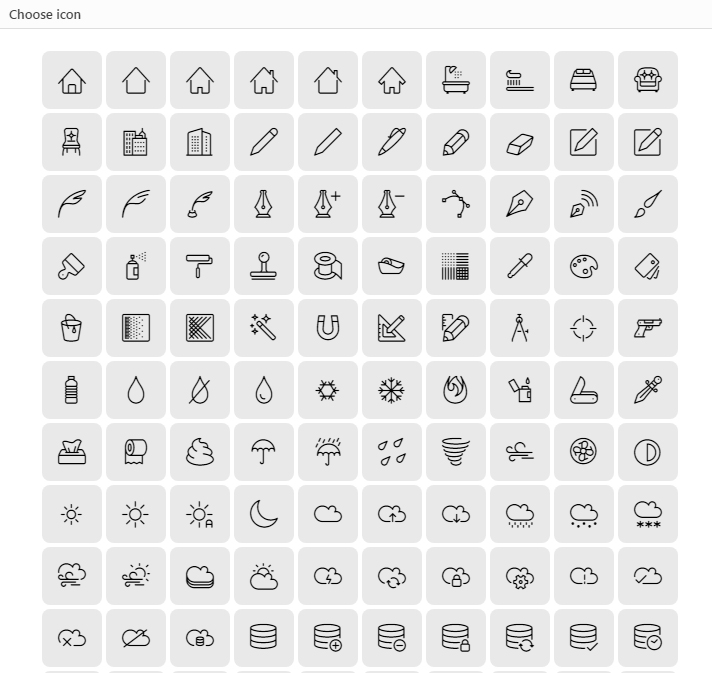
Click on the “eye” icon to choose an icon:

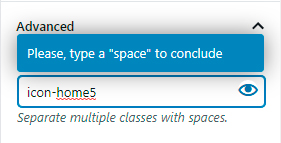
After choose an icon, type a space to finish:

Now you have an icon attributed to your paragraph block:

Scroll down the page and ad a short description to your product (package), example: Starting PRO
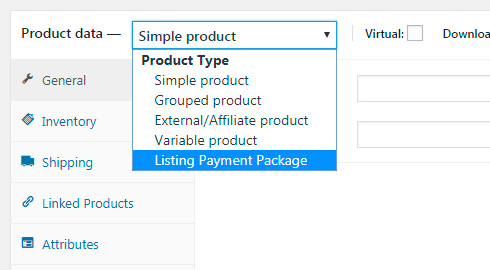
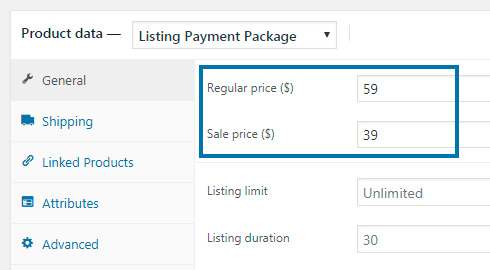
On “Product data” selector, choose ‘Listing Payment Package’:

Insert the price on “Regular price” field. If the package is free, insert 0.
Considering it is a paid package, if you want to configure a discount to the package, fill the “Sale price” field with a lower value.

On the “Listing limit” field, you can set the number of listings that your customers can publish after purchase this plan.
The “Listing duration” field allows to configure the number of days that the listing will remain published.
Check “Feature Listings?” if you want that all listings created with this package be featured/highlighted.
If you want this package be featured on the pricing page, go to “Product tags” box and add any tag you want, example: Popular.

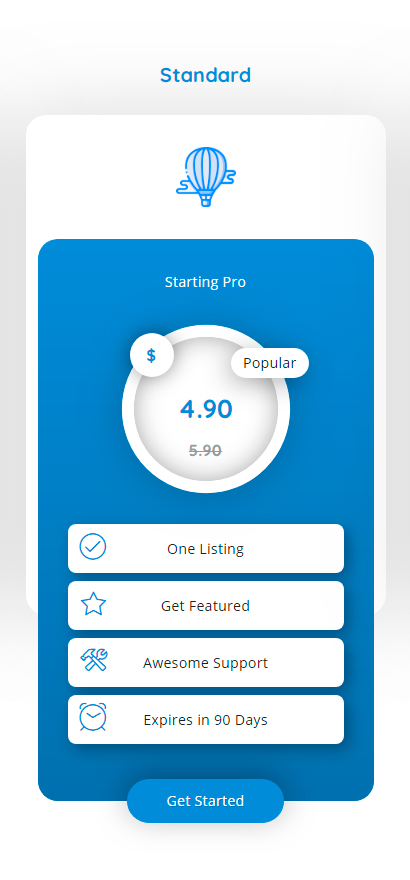
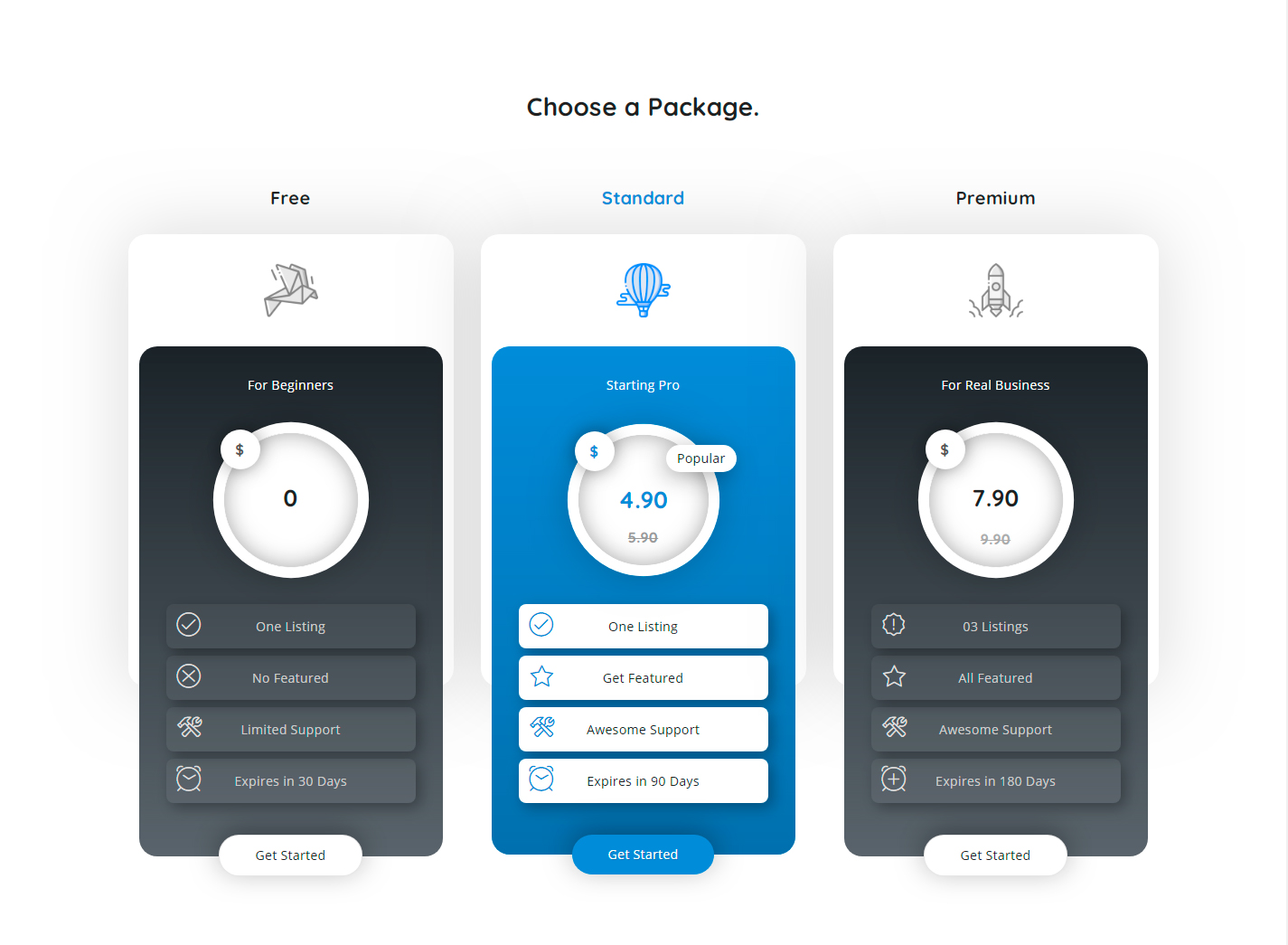
No more configuration is required to this basic pricing plan. After publish the package, it will be shown on the pricing page. Example:

Now customers can purchase this package via Woocommerce and pay it via the payment methods you have activated on ‘Woocomerce / Settings / Payments’.
Add Listing
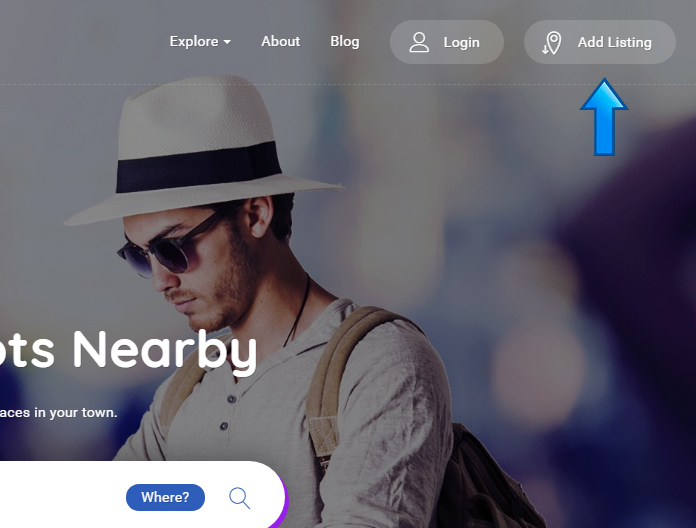
Users that aren’t logged in will see a “Add Listing” button on top bar:

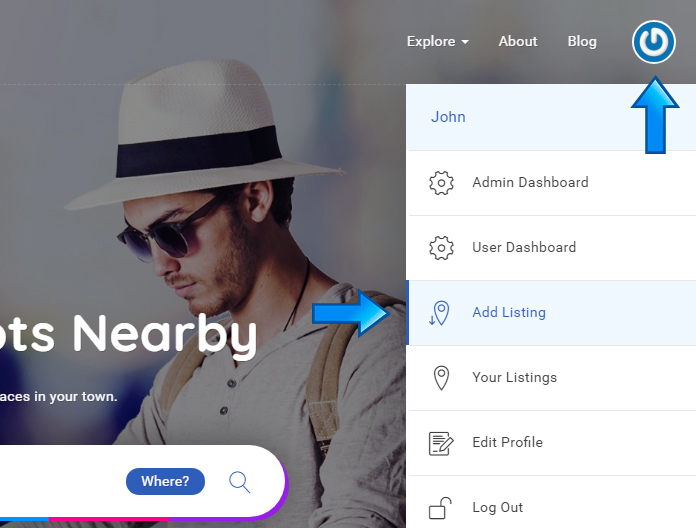
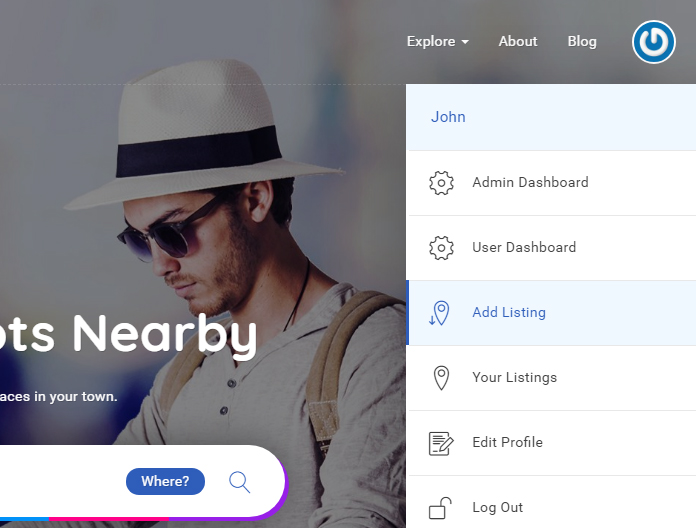
Users logged in can start adding listings by accessing the logged user menu and “Add Listing”:

After click on “Add Listing” button, if you have created listing packages as Woocommerce Products, the pricing page will be shown:

Choose the plan that best fits your new listing and the listing form will be displayed on next screen.
If no paid packages were created, the listing submission form will be shown right after click on ‘Add Listing’ button.

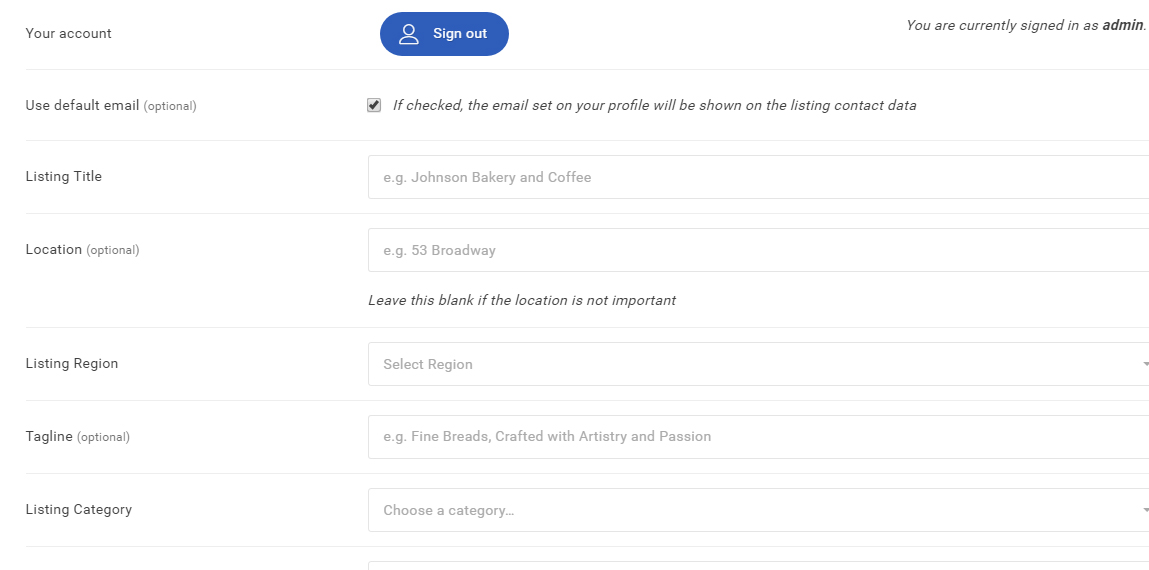
Fill all relevant fields in details. If you have activated all required/recommended plugins, the following fields will be required to have a listing properly published:
- Listing Title
- Listing Region
- Listing Category
If a paid plan was chosen, you’ll need to pay the plan to get the listing published. You can also create listings by going to WordPress admin dashboard menu and ‘Listings / Add Listing’.
Also on the WordPress admin dashboard, you can see all listings published or approve submitted listings on ‘Listings’ menu.
Notice: fill the “Location” field with a valid business address to get your listing automatically geolocated for maps.
Listing Reviews
If Reviews are active via Theme Options (requires Listar Addons plugin), users will be able to leave commented reviews and ratings for listings. If not active, the default WordPress comments will be available by default. Just make sure that comments are active to your site, on ‘Settings / Discussion’.
You can access the ‘Comments’ menu on the WordPress admin dashboard to moderate submitted reviews.
On ‘Theme Options / Reviews’, you’ll find a list of configurations available.
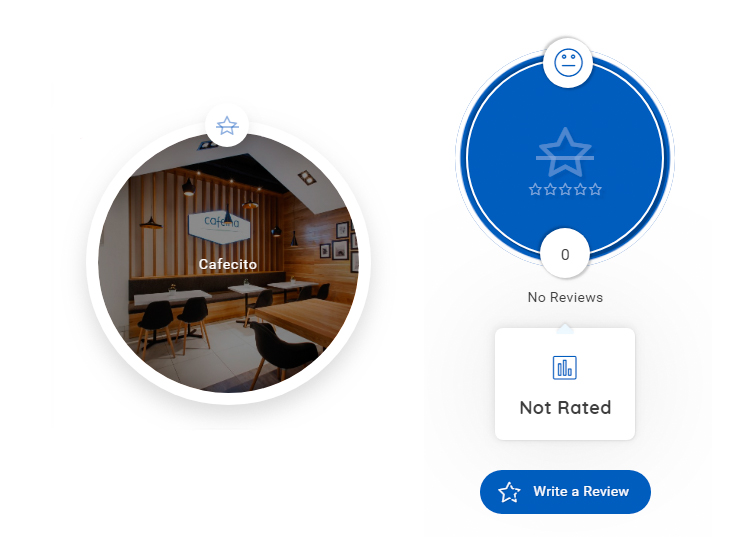
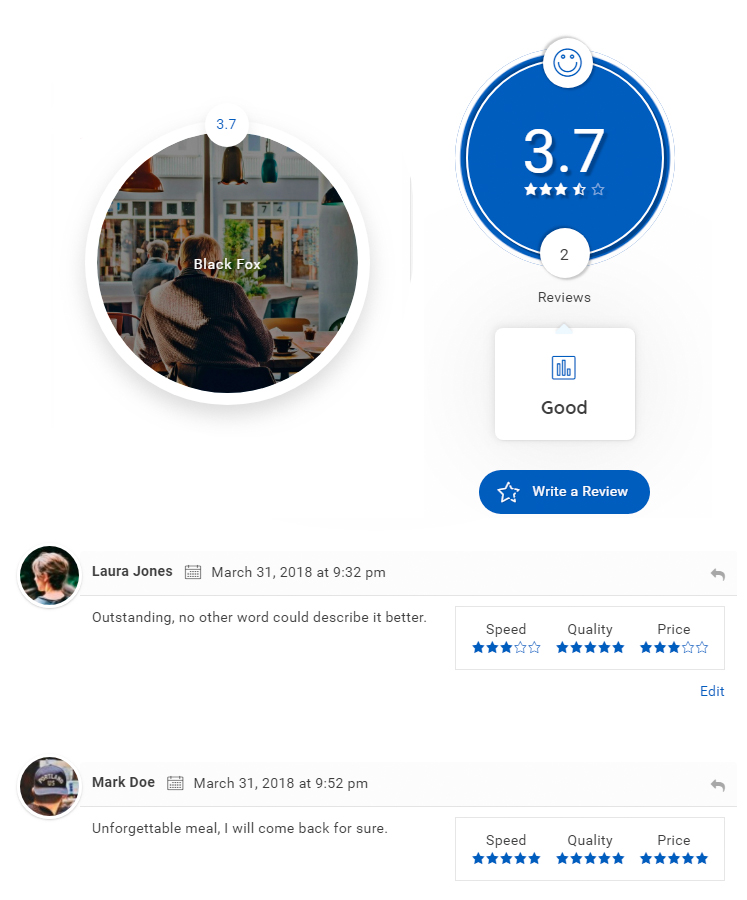
Listings with no reviews will show an empty star icon:

Reviewed listings will display the average rating calculated from received reviews:

Search Menu
Listing Search Menu
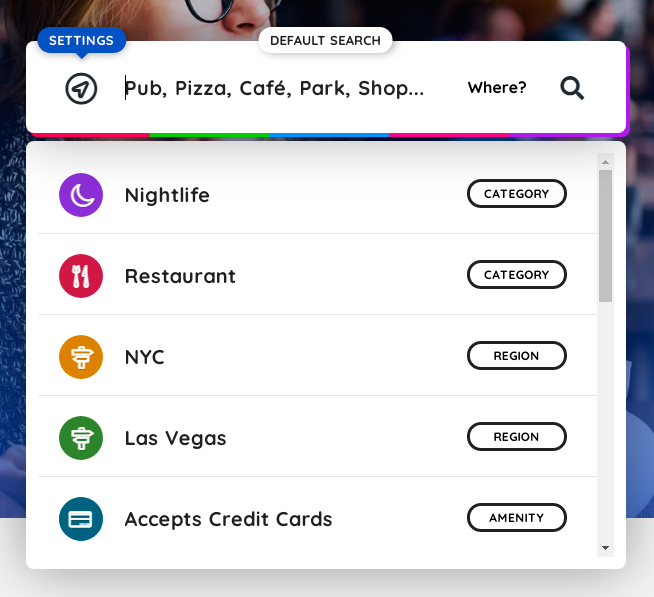
You can create a menu containing quick suggestions for search. This menu will be shown when the visitor clicks on the listing search field:

On WordPress dashboard, Go to “Appearance / Menus”:

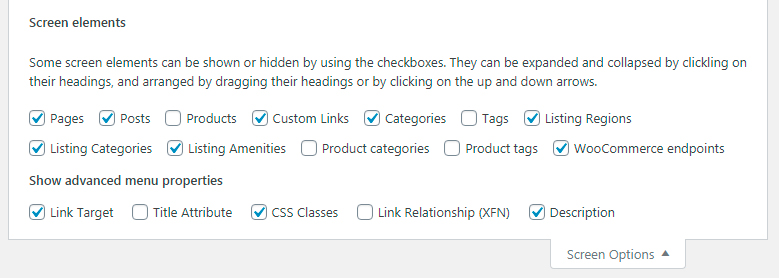
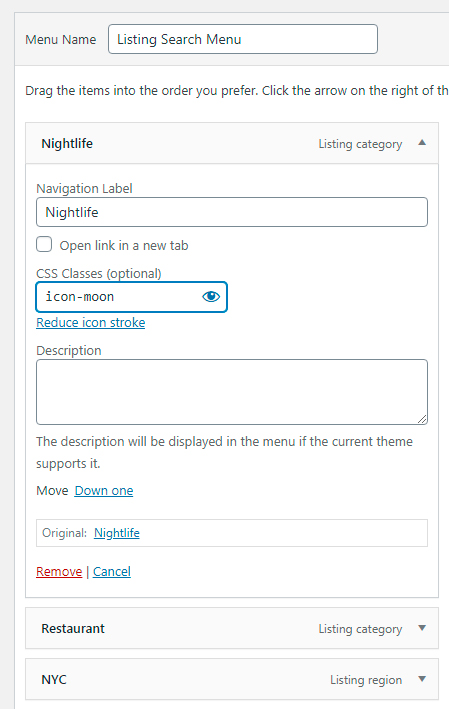
On the top of the screen, click on “Screen Options” and activate: “CSS Classes” and “Description”.

Now, “create a new menu”:

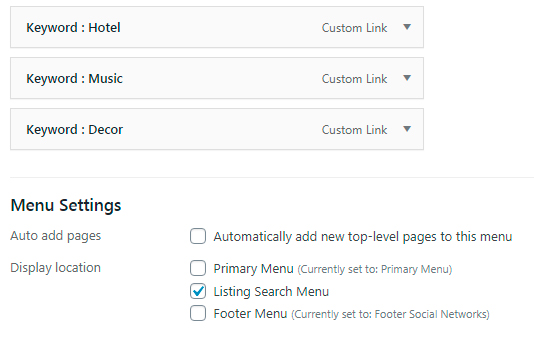
Add links for Listing Categories, Listing Regions, Listing Amenities or Custom Links to it. For every link added, you can see the “CSS Classes” field, you can use it customize the link icon (use the icon picker). And, on the “Description” field, you can append a very short description (maybe one or two words).

Keep these fields empty to use default values. For example, if you don’t fill the “CSS Classes” field, the theme will try to recover the icon already set for Listing Categories and Amenities via “Listings / Listing Categories” and “Listings / Listing Amenities”.
After finishing the changes, scroll down and check the “Listing Search Menu” as “Display location” and save:

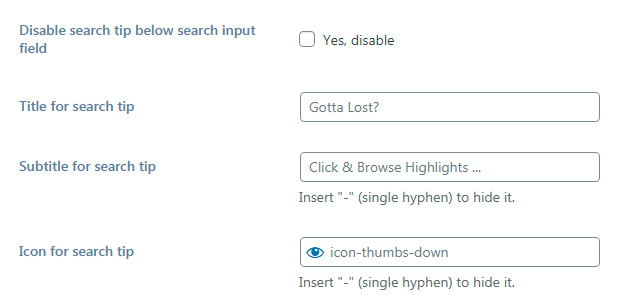
To conclude, you can go to “Theme Options / Search and Archive” and customize details for the listing search tip:

User Account
User Account
Registered users have access to the ‘User Account’ menu when logged in. To turn it visible, click over the user avatar picture, located on the header bar (top bar). After all required/recommended plugins are installed and activated, the ‘User Account’ menu will look like this:
For administrators

Subscribers
Subscribers just don’t have access to the ‘Admin Dashboard’ link, all other User Account links are the same.
Social Sign In and Log In
Facebook Log In
Facebook log in requires that your WordPress site be installed under HTTPS protocol. Please notice that Facebook Apps are site specific, so, for example, you’ll need a new App for every site you install Listar, even if under the same domain.
Go to https://developers.facebook.com/apps
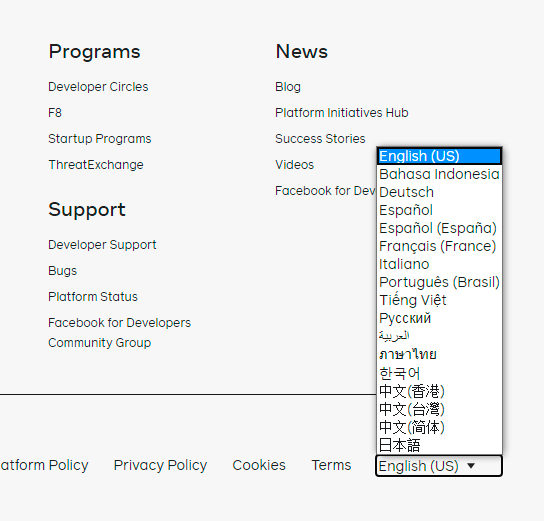
Notice: you can set all Facebook API screens to English by scrolling down the screen and select English as default language (and return to your local language after finish these steps):

Click on “Create App” button:

OR, click on “Add a New App” button:

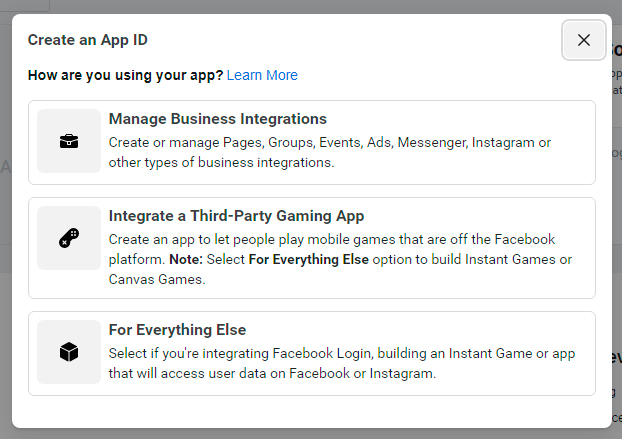
A popup will open.

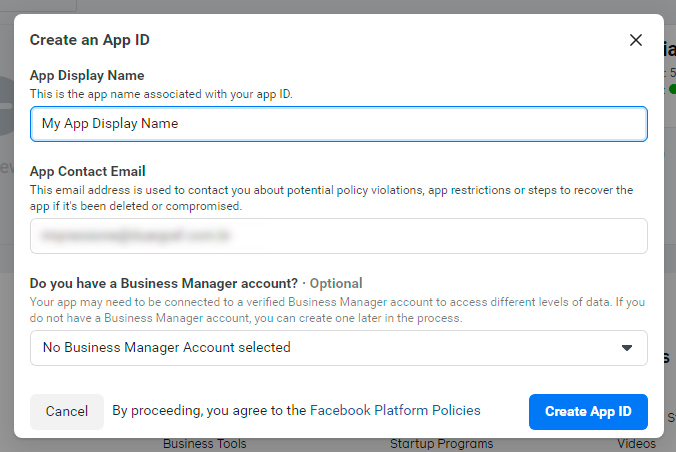
Choose ‘For Everything Else’. For next screen, type a display name for the App.

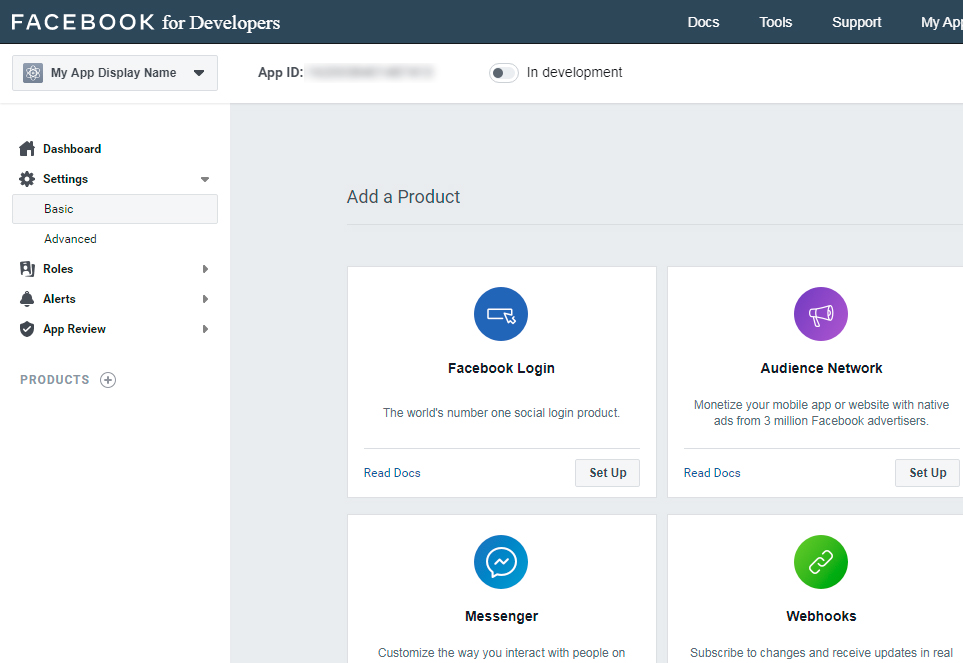
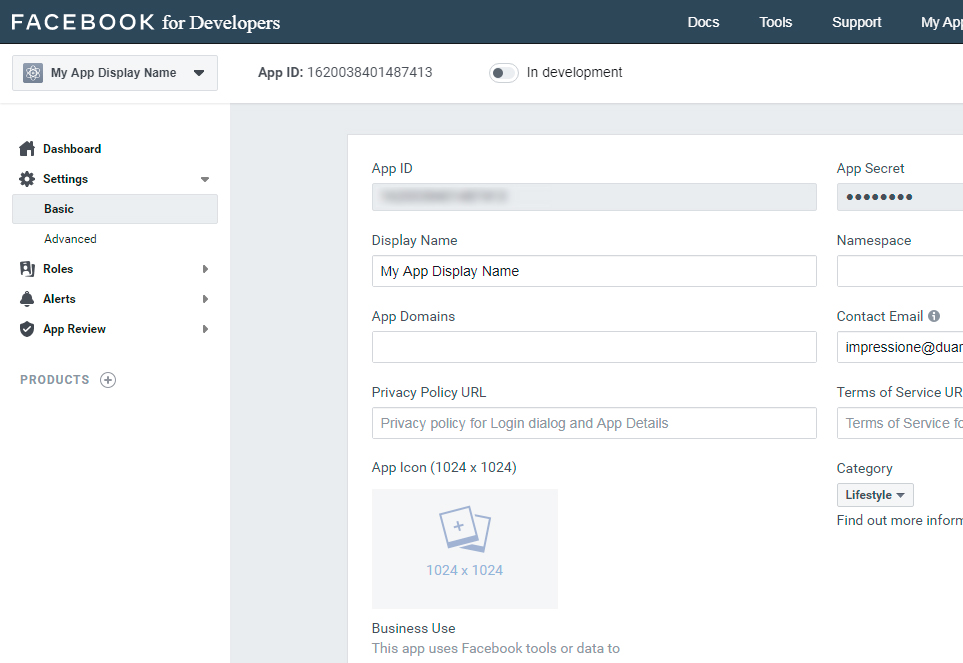
Click on ‘Create an App ID’ button and the App Dashboard will be displayed. On the left sidebar, go to Settings/Basic:

Fill or customize ‘Contact Email’ and insert URLs for Privacy Police and Terms of Use. If you don’t have these two pages, just insert your HTTPS site URL, example: https://yourdomain.com.
Select a category, like “Lifestyle”.

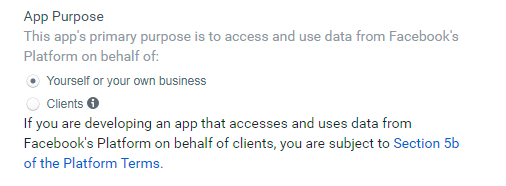
For “App Purpose”, is being asked something like this:
- This app’s primary purpose is to access and use data from Facebook’s Platform on behalf of:
- This App uses Facebook tools or data to:
You can select one of these answers, or something similar:
- Yourself or your own business
- Support my own business

Scroll down and click on ‘Add Platform’ button:

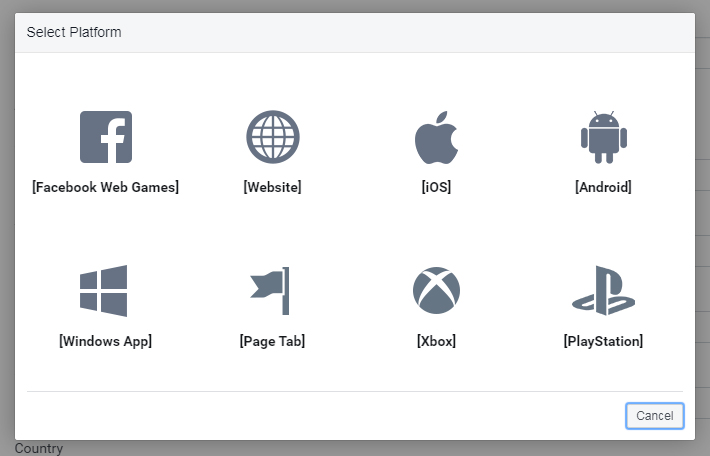
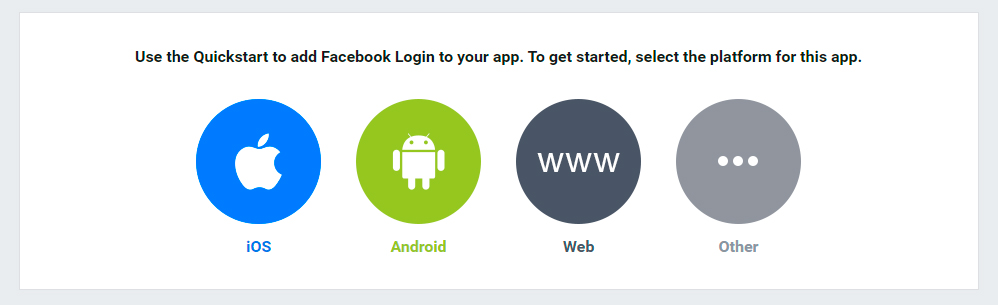
Choose Website:

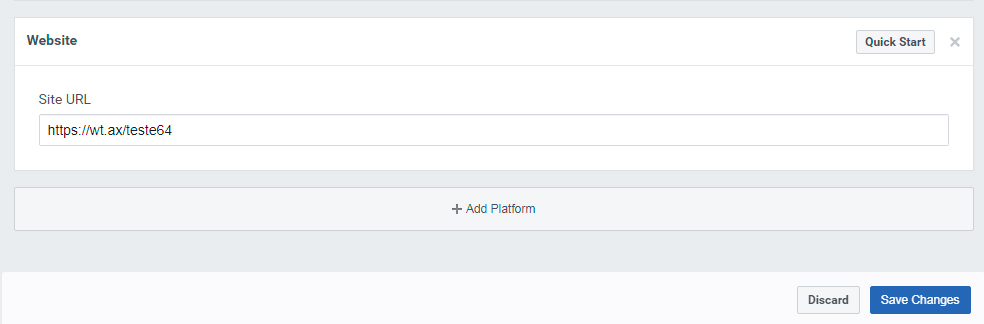
On next screen, enter your HTTPS site URL (without slash at end) and click on ‘Save Changes’ button:

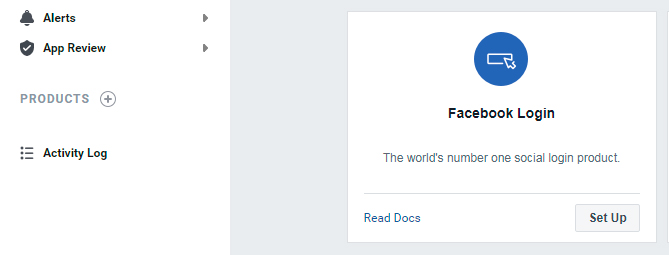
At end of the left sidebar, click on “Product +” / Facebook Login – Set Up:

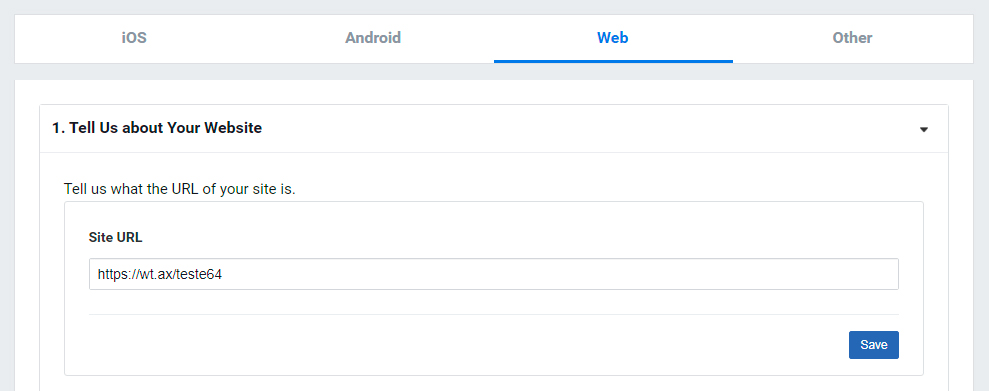
On next screen choose ‘Web’:

Keep your site URL and save:

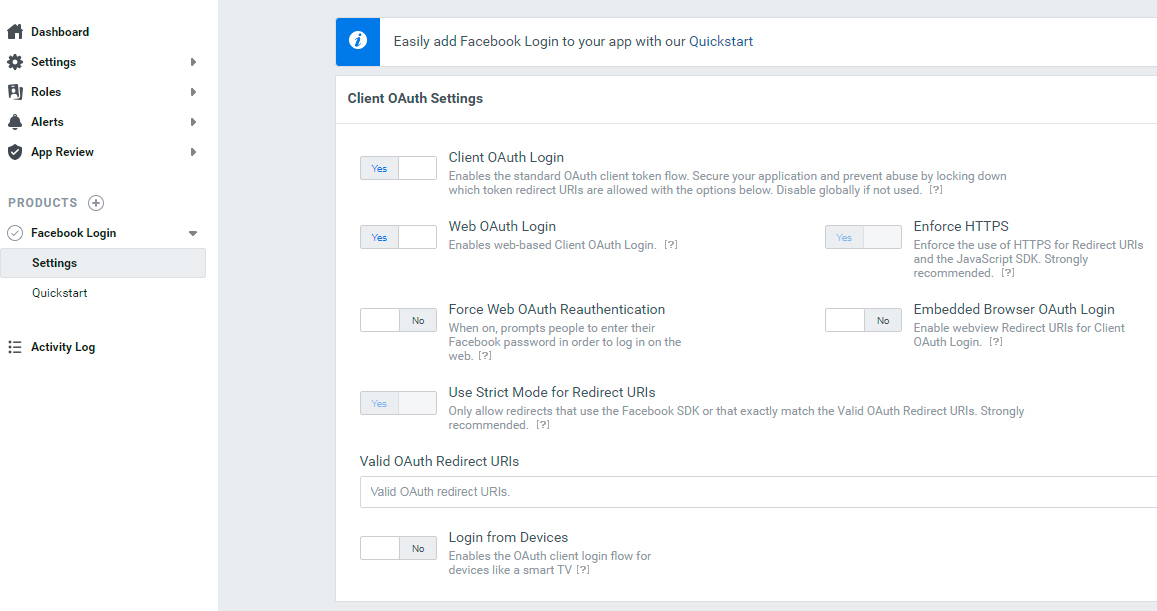
Now, on the left sidebar, go to Facebook Login / Settings:

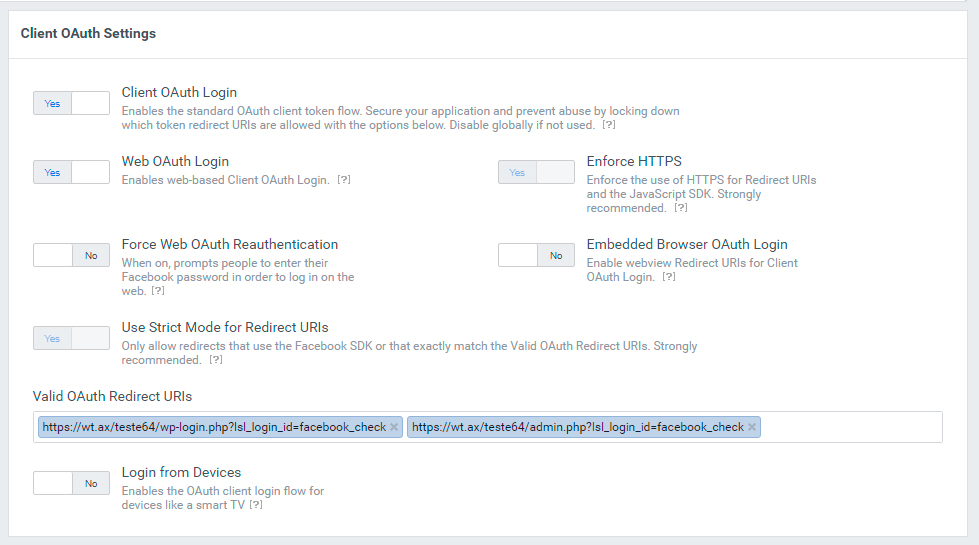
Please enter both HTTPS Valid OAuth Redirect URIs below, adapt it to your own domain:
If your site is installed on root folder of your domain:
https://yourdomain.com/wp-login.php?lsl_login_id=facebook_check
AND
https://yourdomain.com/admin.php?lsl_login_id=facebook_check
If installed in another folder:
https://yourdomain.com/yoursitefolder/wp-login.php?lsl_login_id=facebook_check
AND
https://yourdomain.com/yoursitefolder/admin.php?lsl_login_id=facebook_check

And click on ‘Save Changes’ button again.
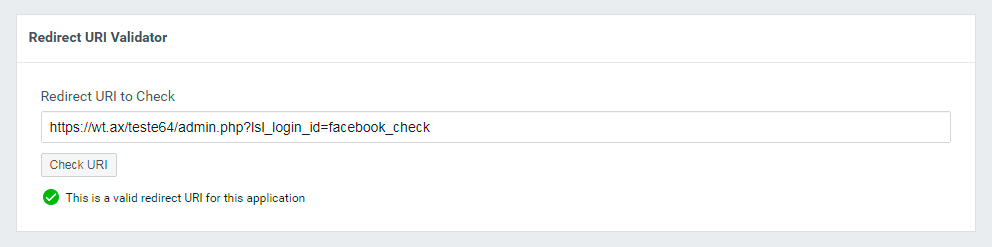
Notice: you can also use the ‘Redirect URI Validator’ before insert your OAuth Redirect URIs to test if they are both properly working.

Now return to ‘Settings / Basic ‘ to copy your App ID and Secret:

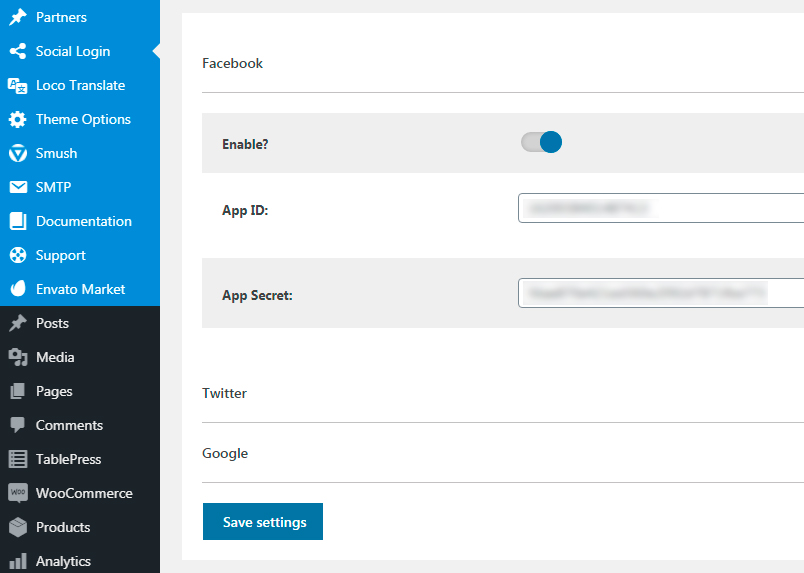
On your WordPress dashboard, go to Social Login / Facebook, Enable it, paste the App ID and Secret and Save Settings:

Click on “Save Settings” button:

Remember to clean Listar Cache.
Do logout and try to login with a Facebook account.
Google Log In
Please notice that Google Apps are site specific, so, for example, you’ll need a new App for every site you install Listar, even if under the same domain.
Go to https://console.developers.google.com/project
Click on “Create Project” button, enter Project name and click on “Create” button:

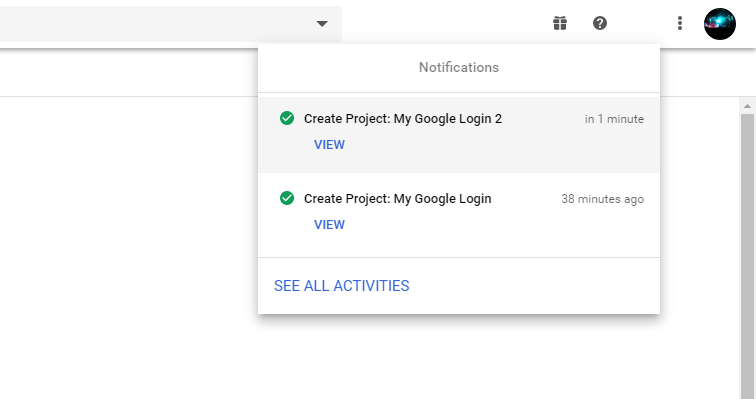
An App will be created. Click on “View” link:

Now, click on “Go to APIs Overview” or go to Navigation Menu, APIs & Services, Dashboard:


On next screen, make sure your new App is currently selected on the top bar:

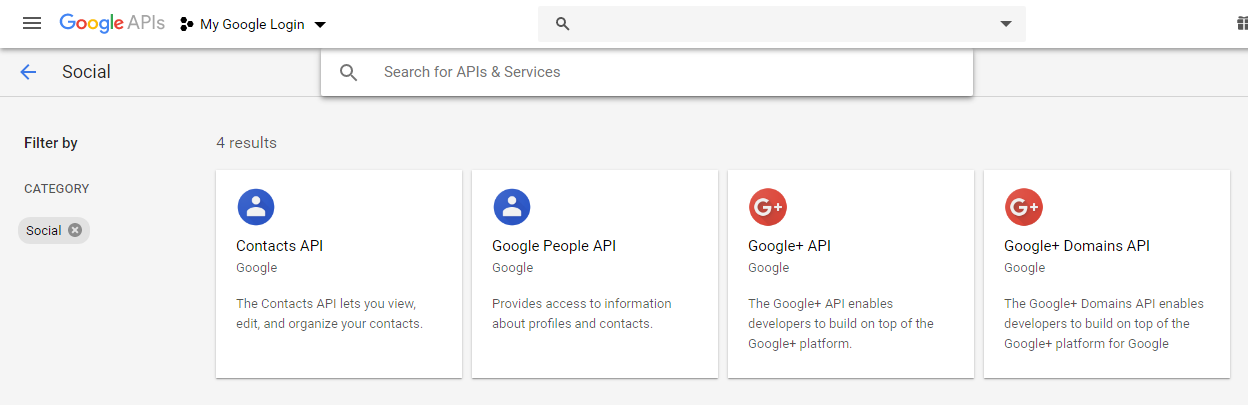
Click on “Enable APIs and Services”. Scroll down the left sidebar and choose “Social”:

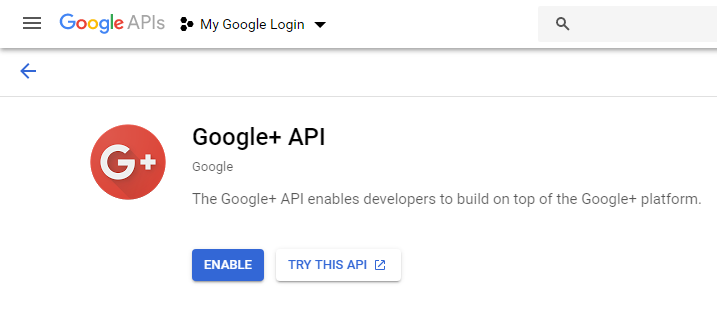
Click on “Google+ API” and click on the “Enable” button.


Before proceed (or if you are you having trouble to creating an API Key)
Recent tests with Google API for website login were done and it seems that the “Creting an API Key” step is not needed, meaning you can proceed directly to the “OAuth Consent” step. Anyway, we recommend you to try to complete this step too.
Creting an API Key
On next screen, click on “Credentials” on the left side menu.
If you have not created an API key yet (first API Key):
On “Credentials compatible with this API”, click on “Credentials in APIs & Services”.
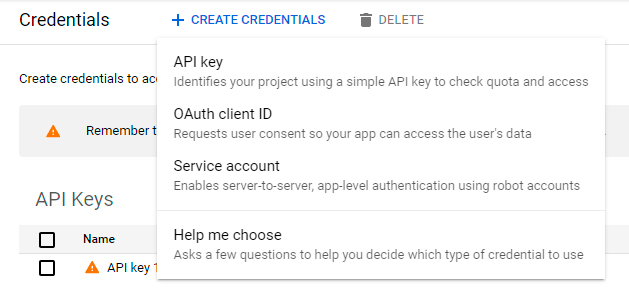
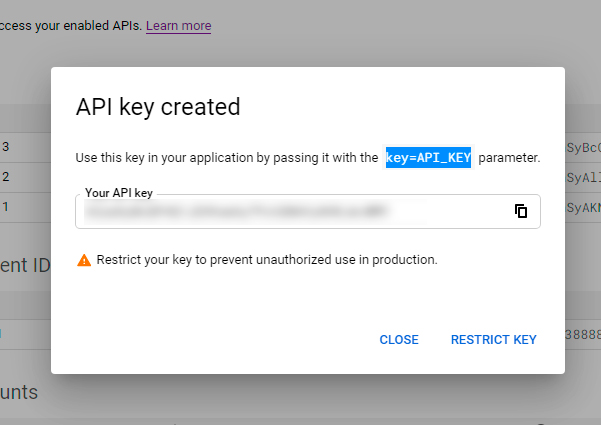
On next screen, click on “+ CREATE CREDENTIALS” button and choose “API Key”. The screens will be:


If you have already created an API key before, different options may be shown:
After access the “Credentials” menu, you can go directly to “+ CREATE CREDENTIALS” button and choose “API Key”. The screens will be similar:


Close the API Key popup.
OAuth Consent
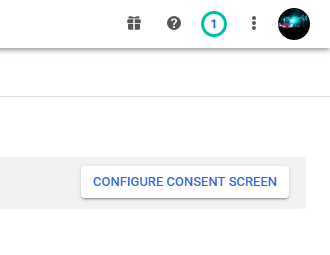
Now, click on “Configure Consent screen” or “OAuth consent screen”:

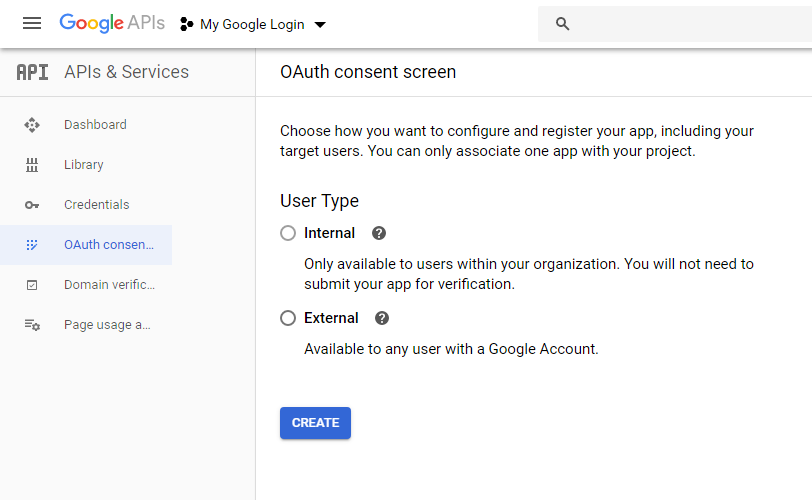
Choose “External” and click on “Create” button:

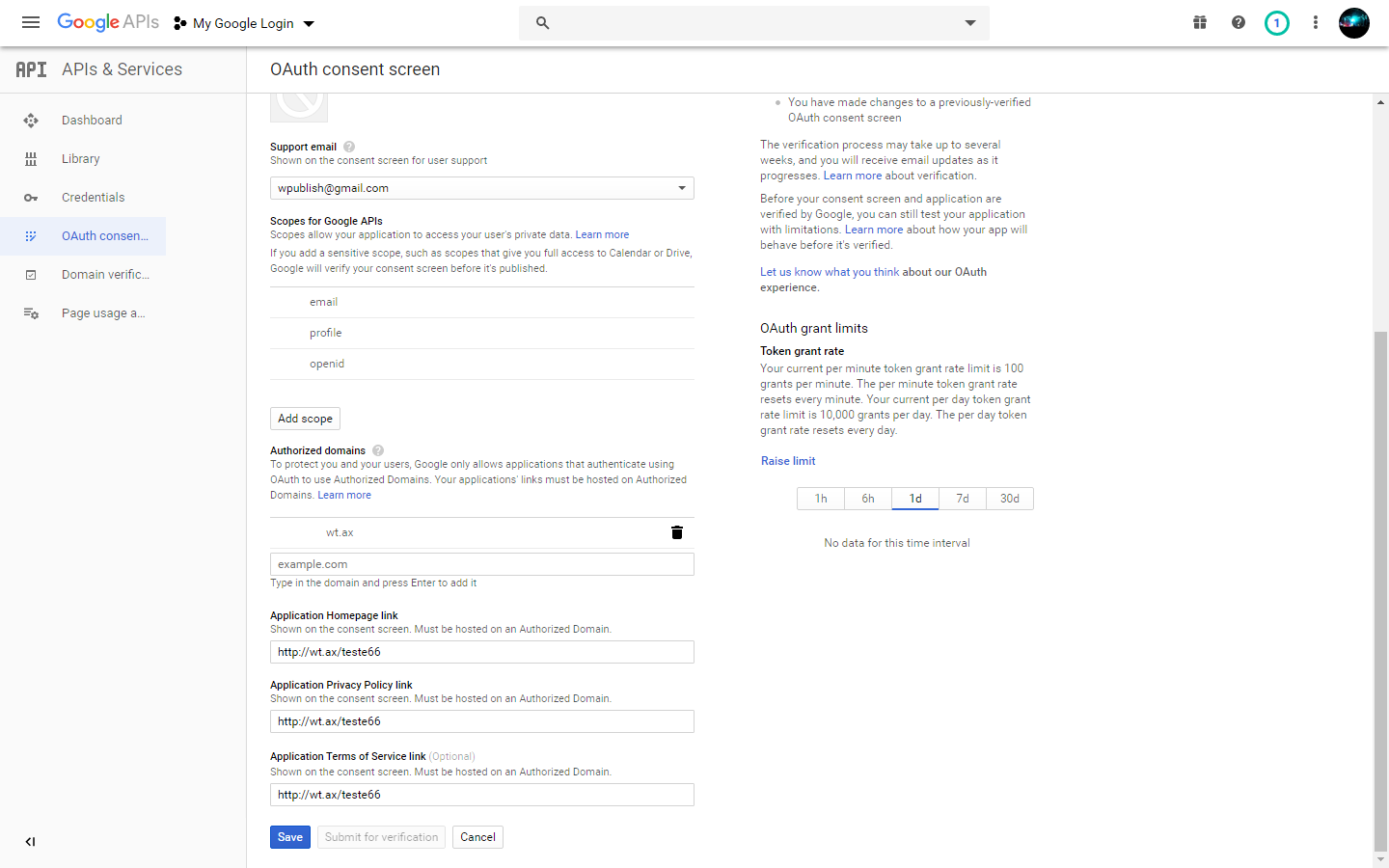
Type a unique “Application name”.
Don’t upload a logo, to skip the App verification by Google.
Scroll down and insert your domain on “Authorized domains” without http/https nor www (Correct: yoursite.com).

On “Application homepage link”, type your website URL:
If your site is installed on root folder of your domain (for HTTP protocol):
http://yoursite.com
If installed in another folder (for HTTP protocol):
http://yoursite.com/yoursitefolder
If your site is installed on root folder of your domain (for HTTPS protocol):
https://yoursite.com
If installed in another folder (for HTTPS protocol):
https://yoursite.com/yoursitefolder
If you have pages for Privacy Police and Terms, fill the respective fields. If not, just insert your website URL again on both fields.
Click on “Save” button.
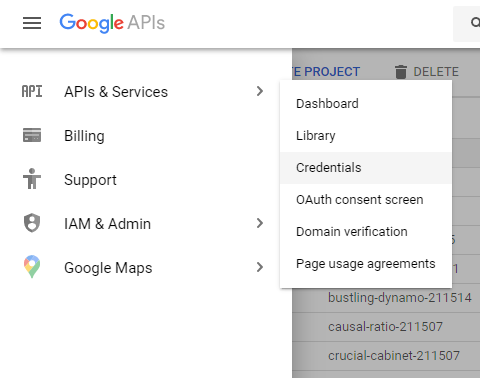
Now, go to Navigation menu again, APIs & Services, Credentials or just click in “Credentials” on left sidebar:


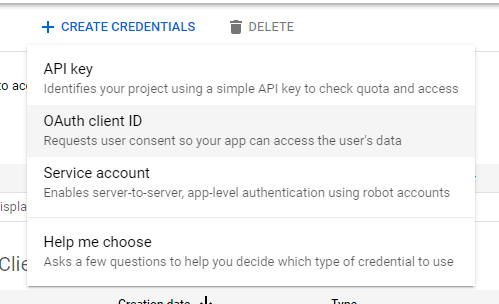
Click on “Create Credentials” and choose “OAuth client ID”:

On next screen, select “Web Application”:

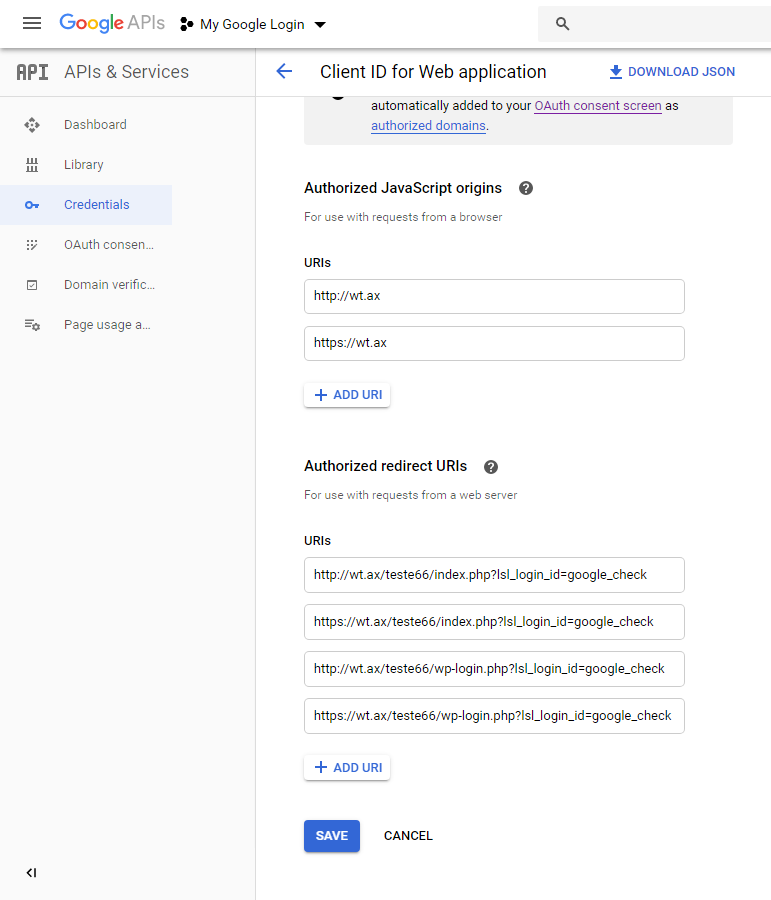
On “Authorized JavaScript origins”, insert your site URL without any path, just the domain and protocol.
Correct: http://yoursite.com
Insert the HTTPS format as well.
Correct: https://yoursite.com
For “Authorized redirect URIs”, you must authorize the following:
If your site is installed on root folder of your domain:
http://yourdomain.com/index.php?lsl_login_id=google_check
and
http://yourdomain.com/wp-login.php?lsl_login_id=google_check
If installed in another folder:
http://yourdomain.com/yoursitefolder/index.php?lsl_login_id=google_check
and
http://yourdomain.com/yoursitefolder/wp-login.php?lsl_login_id=google_check
Also, insert the HTTPS formats:
https://yourdomain.com/index.php?lsl_login_id=google_check
and
https://yourdomain.com/wp-login.php?lsl_login_id=google_check
or
https://yourdomain.com/yoursitefolder/index.php?lsl_login_id=google_check
and
https://yourdomain.com/yoursitefolder/wp-login.php?lsl_login_id=google_check
Your final configuration must be similar to this:

Click on “Create” button (or “Save” button if you are updating) to conclude this step.
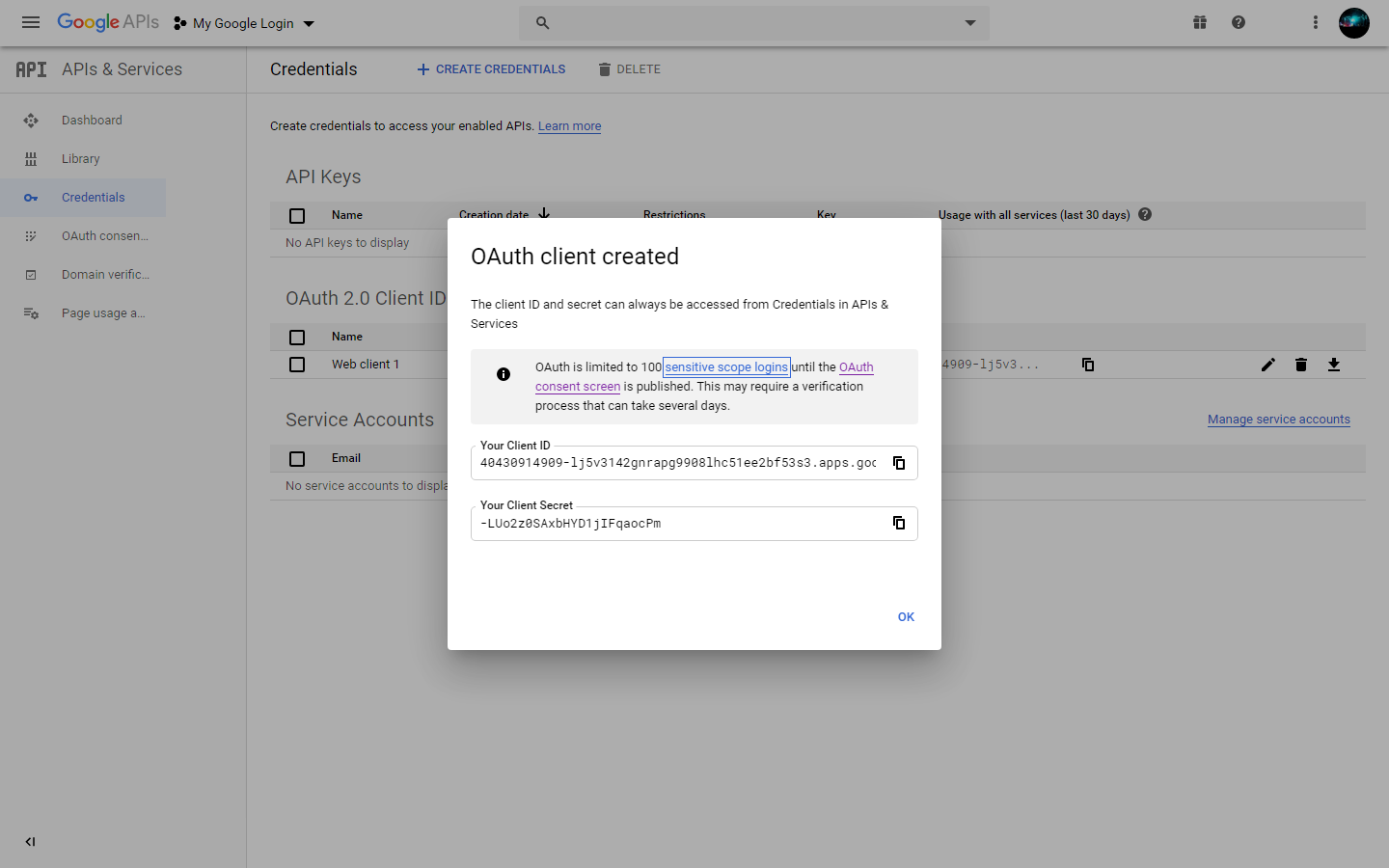
On next screen, copy your Client ID and Client Secret.

On your WordPress dashboard, go to Social Login, choose Google and Enable it.
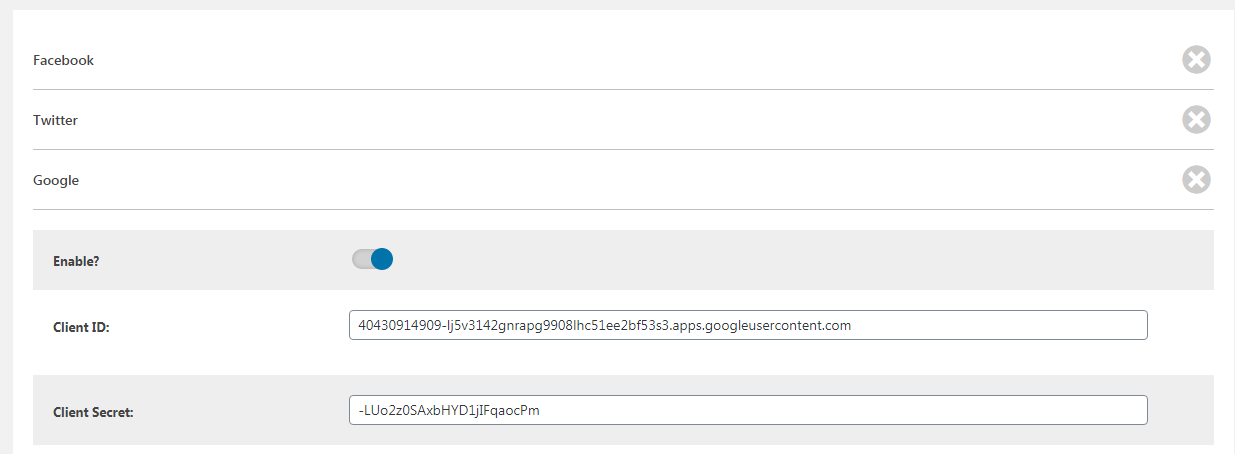
Paste your Client ID and Client Secret in the respective fields for Google Social Login:

Click on “Save Settings” button:

Remember to clean Listar Cache.
Do logout and try to login with a Google account.
Twitter Log In
Please notice that Twitter Apps are site specific, so, for example, you’ll need a new App for every site you install Listar, even if under the same domain.
Go to https://developer.twitter.com/en/apps/create
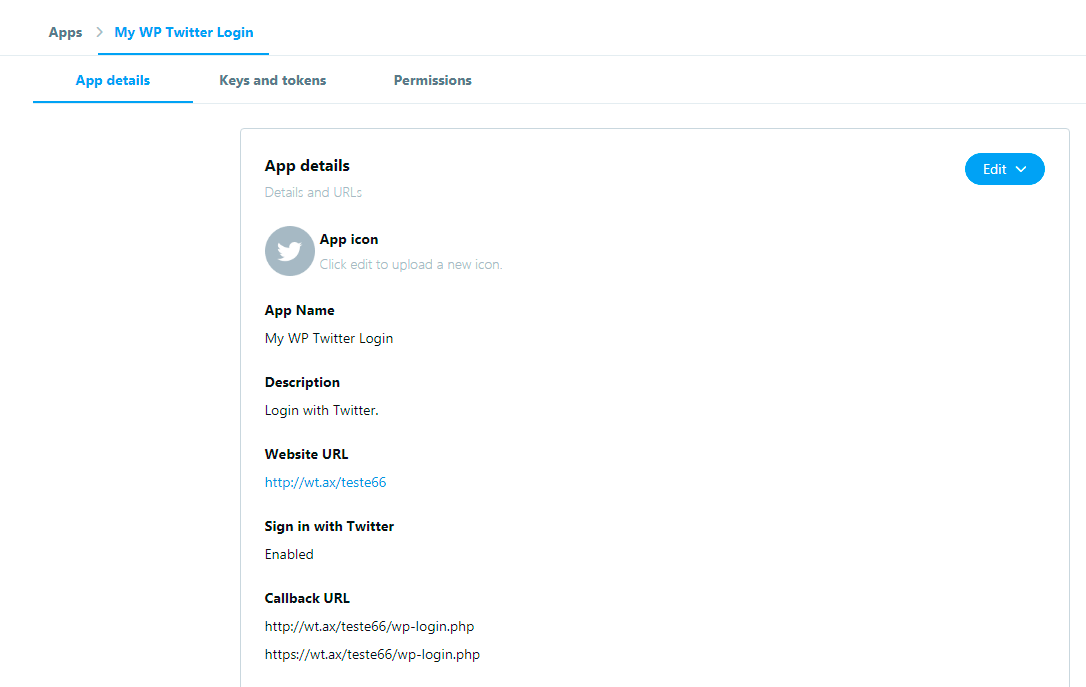
Insert an unique “App name”.
Demo (create your own App name): Twitter Login for Listar
Type an “Application description”.
Example: Login with Twitter.
Fill your “Website URL”, respecting the correct protocol (HTTP or HTTPS).
If your site is installed on root folder of your domain:
http://yourdomain.com
or
https://yourdomain.com
If installed in another folder:
http://yourdomain.com/yoursitefolder
or
https://yourdomain.com/yoursitefolder
Check the option “Enable Sign in with Twitter”.
For “Callback URLs”, you can use both (HTTP and HTTPS).
If your site is installed on root folder of your domain:
http://yoursite.com/wp-login.php
and
https://yoursite.com/wp-login.php
If installed in another folder:
http://yoursite.com/sitefolder/wp-login.php
and
https://yoursite.com/sitefolder/wp-login.php
If you have pages for Privacy Police and Terms, fill the respective fields. If not, just insert your website URL on both fields, do the same with “Organization website URL” field.
You need to describe how the App will be used, a minimum of 100 characters is required. Here is a demo description you can use:
I need to allow people to login in my WordPress website using their twitter account, that is the only reason.
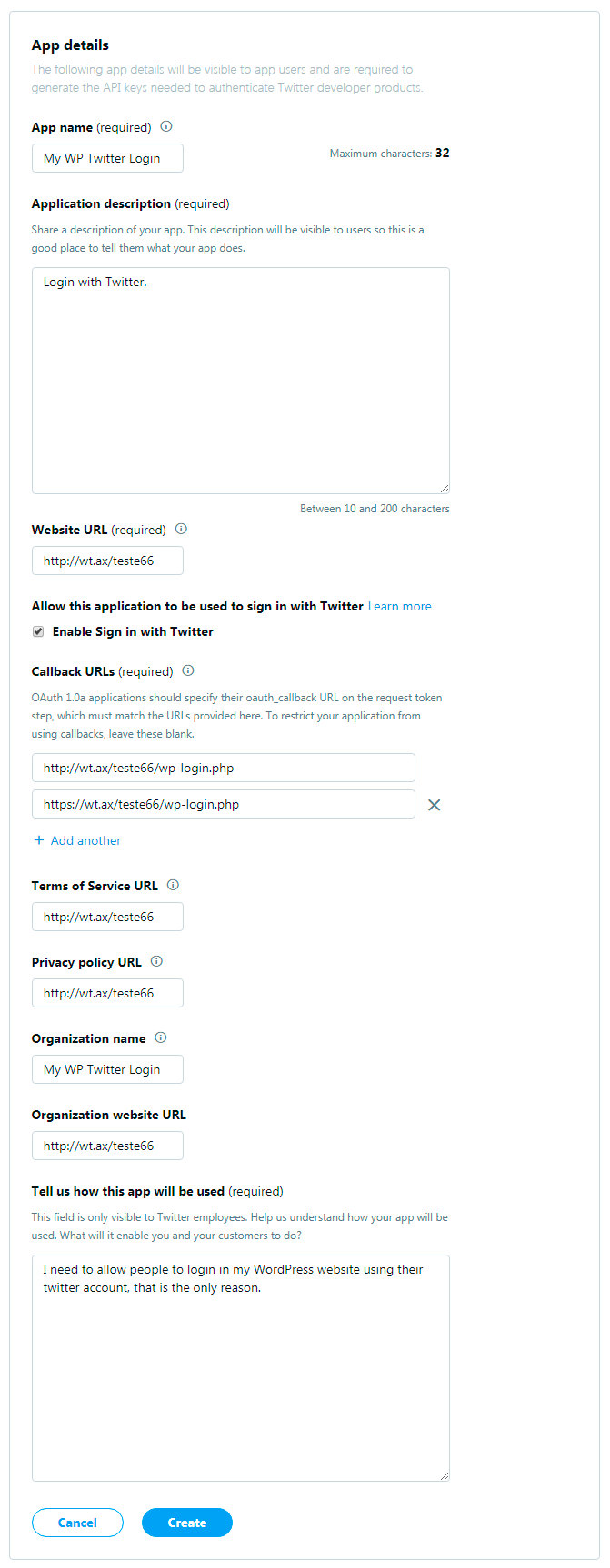
Your filled form must look like this:

Click on “Create” button, a popup will be displayed, you can click on “Create” again.
Your new Twitter App will be created:

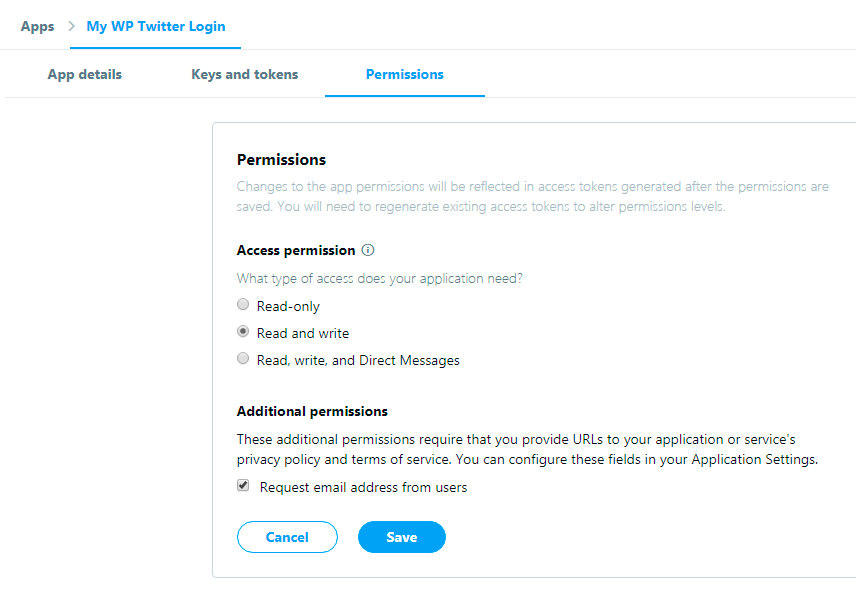
Go to “Permissions”, click on “Edit” button, enable “Request email address from users” and click on “Save” button:

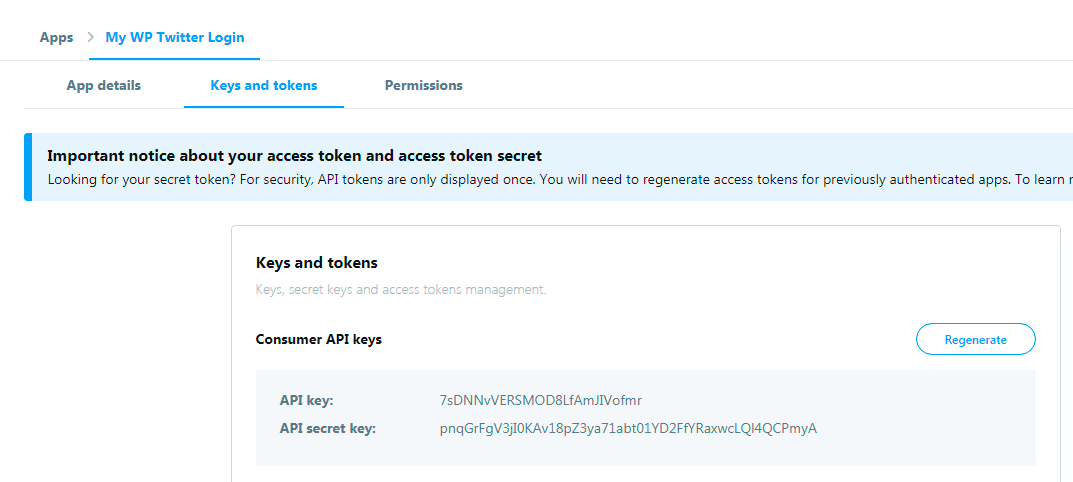
Now you finally can go to “Keys and tokens” and copy your “Consumer API keys”:

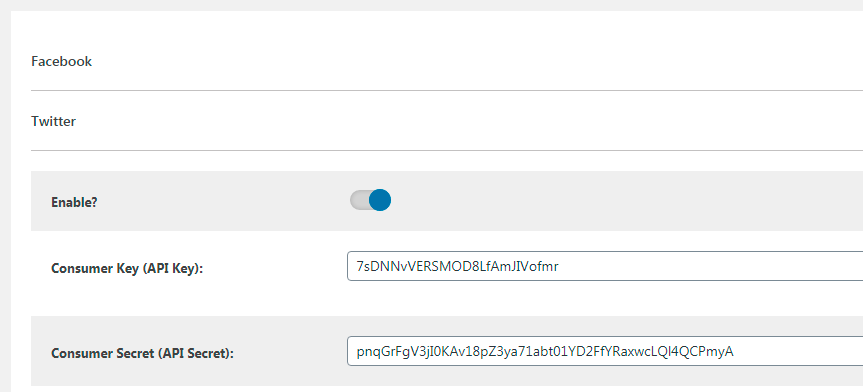
On your WordPress dashboard, go to Social Login, choose “Twitter” and enable it.
Paste the keys in the respective fields for Twitter Social Login:

Click on “Save Settings” button:

Remember to clean Listar Cache.
Do logout and try to login with a Twitter account.
Blog
Blog Page
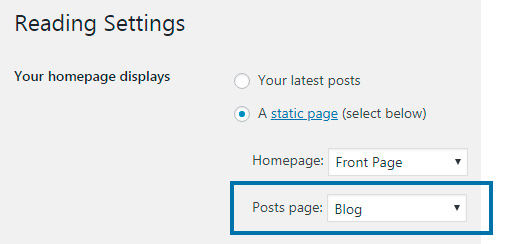
To set a page as blog page, go to ‘Settings / Reading’, and on ‘Your homepage displays’ check ‘A static page’. On the ‘Posts page’ selector, choose a page:

Click on ‘Save Changes’ button. Now, if you access this page it will display the most recent blog posts.
Categories
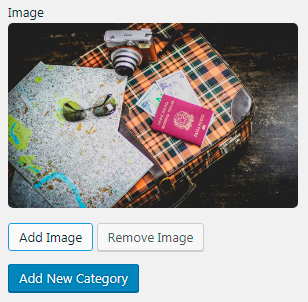
On the admin dashboard menu, go to ‘Posts / Categories’. Insert a name to the new category. Notice that you have a image field, so you can set a background image (cover) to the category if you wish:

Finish by clicking on ‘Add New Category’ button.
Creating a Post
Notice: most of this generic explanation also fits to describe the creation of pages and listings (back end editor).
Go to ‘Posts / Add New’ to create a blog post.
Gutenberg Editor
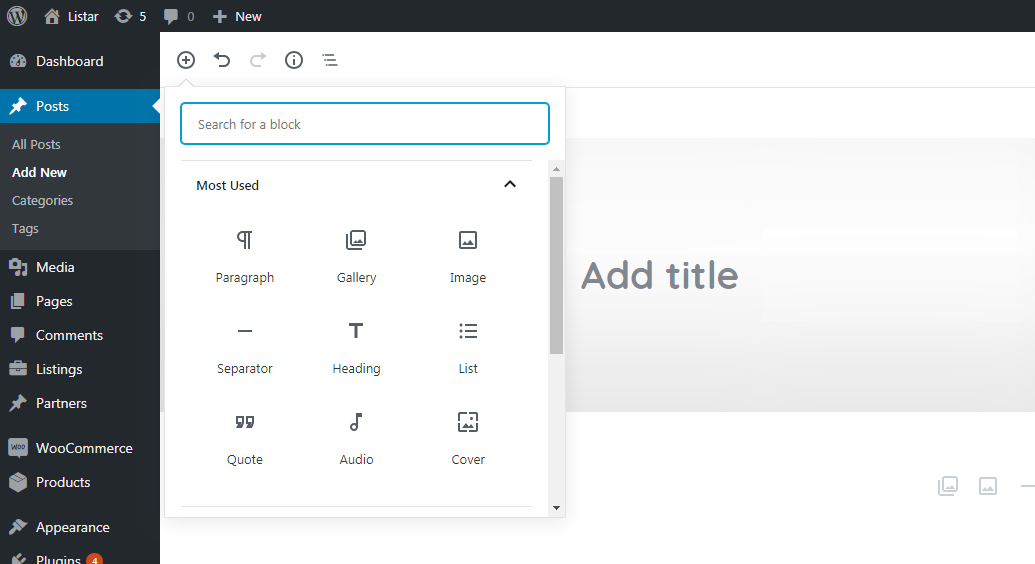
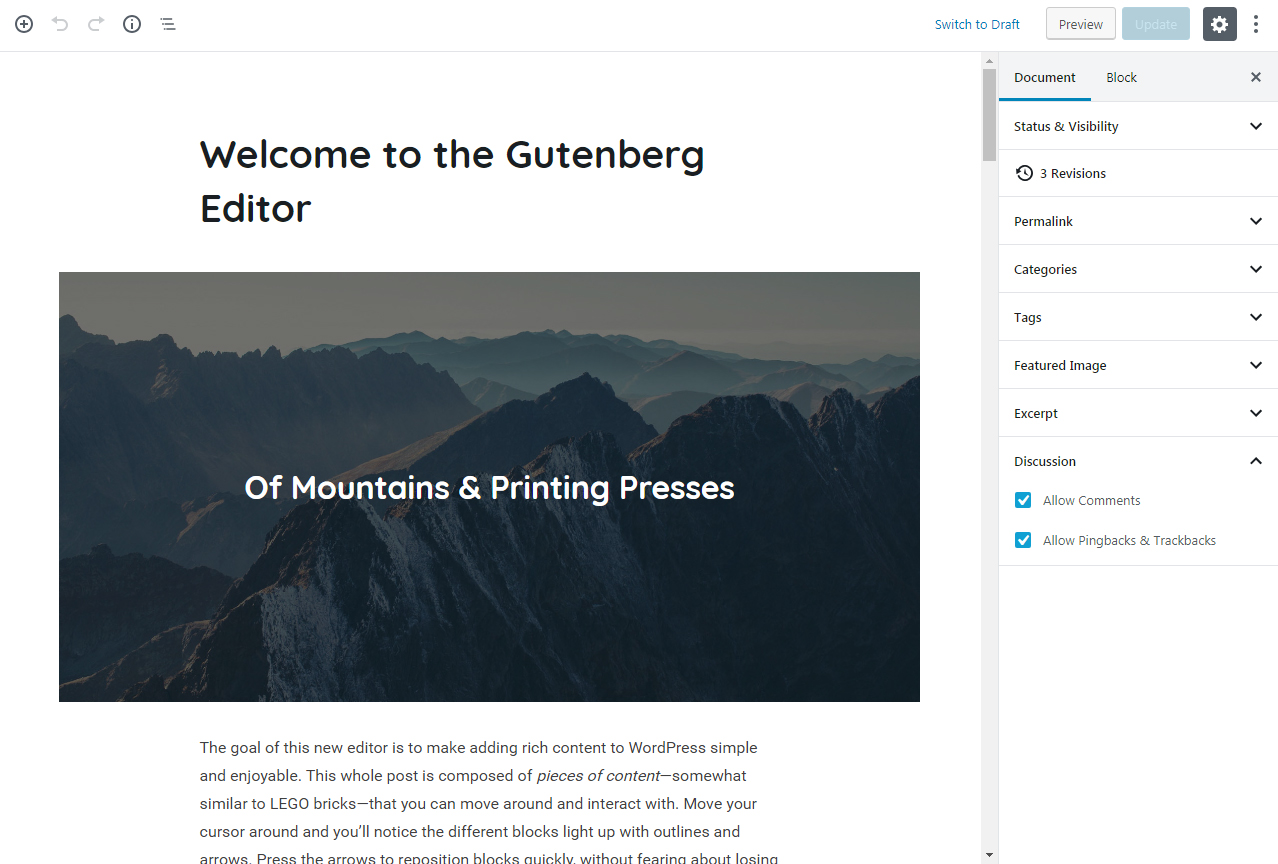
WordPress 5.0+ comes with a new post editor called Gutenberg, featuring its interface based on ‘blocks’. Click on the ‘plus’ button to start adding blocks to the post content area:

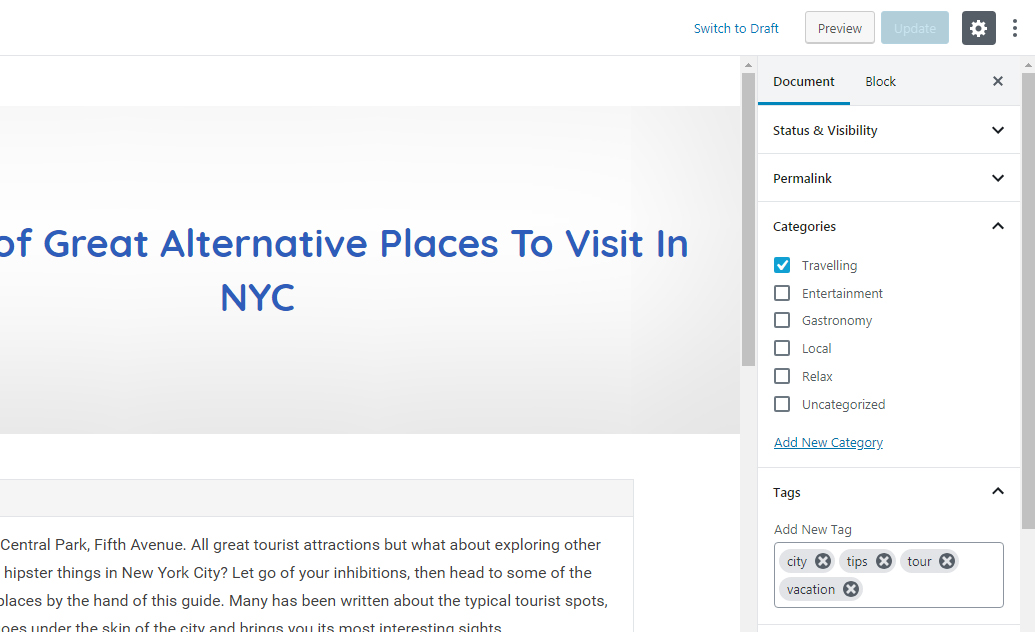
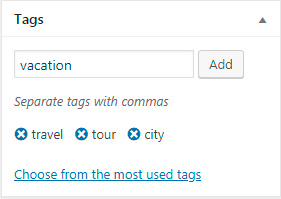
After “build” the content of your post with these blocks, and configure every block, you can select one or more ‘Categories’ and add ‘Tags’:

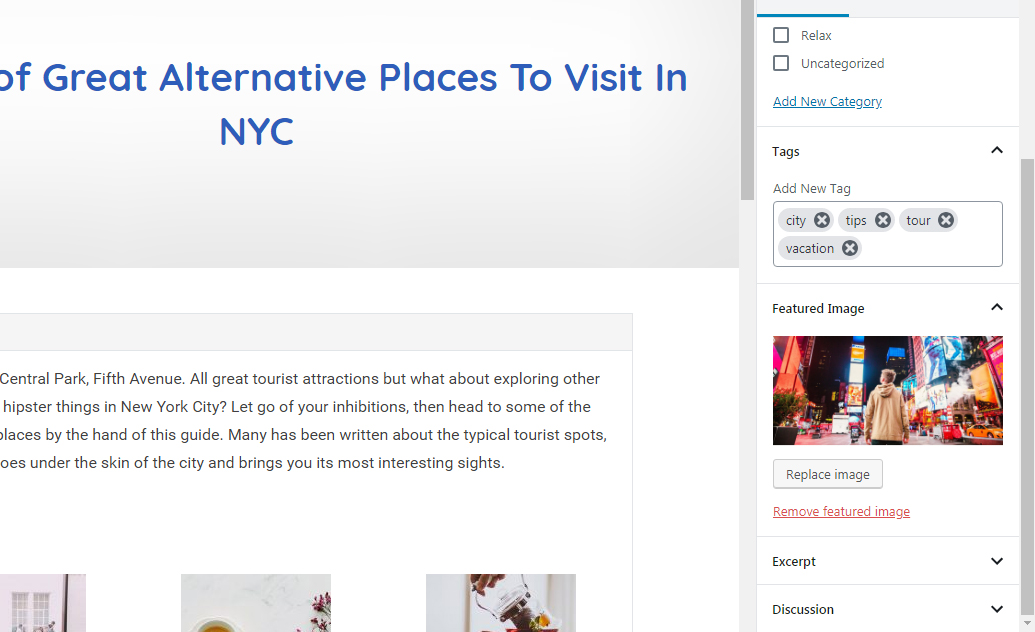
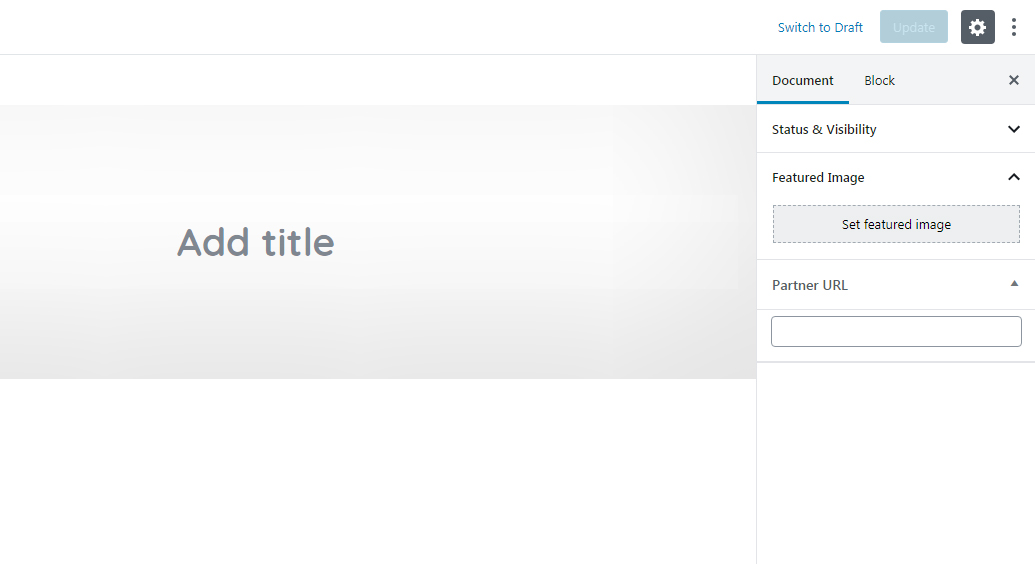
And set a ‘Featured Image’:

‘Publish’ your new post after conclude all changes.
If you need more detailed instructions about the usage of every Gutenberg block, there is a lot of video tutorials available on Youtube, like this one.
Classic WordPress Editor
For WordPress 4.8 and lower versions:
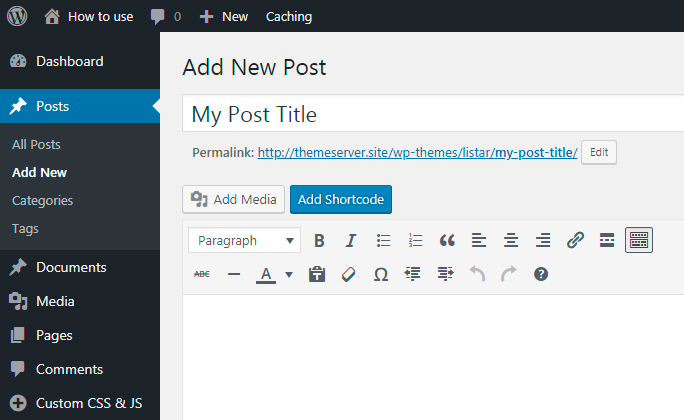
Insert a title, description and add images, a gallery or other media by clicking on ‘Add Media’ button.
You can format the content of your post with the formatting buttons.

For better organization, choose one or more categories for this new publication or ‘Add New Category’.

Create and append tags related to your post if you wish.

Set a ‘Featured Image’. This image will be displayed as cover image and also as background image to the post on archive pages.

‘Publish’ your new post after conclude all changes.
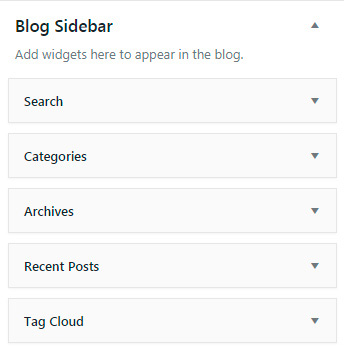
Blog Sidebar
You can go to on ‘Appearance / Widgets’ and freely drag/drop widgets into the ‘Blog Sidebar’.

These widgets will be shown on all blog pages, including blog search and single blog posts.
Partners
Adding Partners
After activate the ‘Listar Add-ons’ plugin, go to ‘Partners / Add New’ menu to add a partner:

You can fill the title and description to keep your partner posts better organized, both contents won’t be available publicly.
Upload and set a ‘Featured Image’, i.e. the logo of the partner. Optionally, set a link to the ‘Partner URL’, i.e. the partner website, social network, etc. After finish, click on ‘Publish’ button.
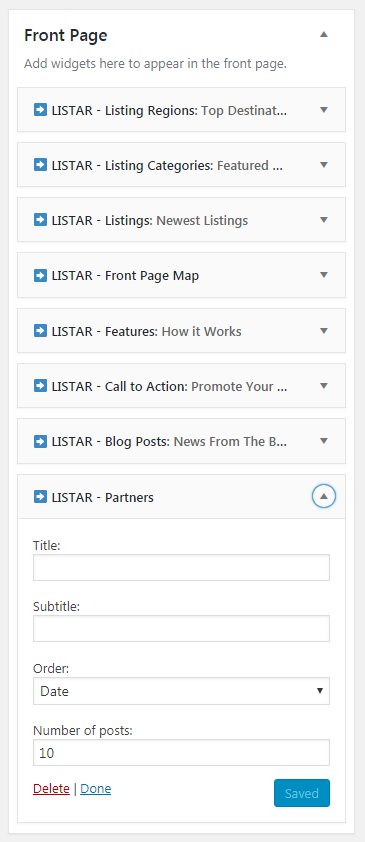
Once you have published all partners, go to ‘Appearance / Widgets’ and drag the ‘Listar- Partners’ widget to any sidebar / widgetized sections available. On our theme demo, we are using this widget inside the ‘Front page’ section:

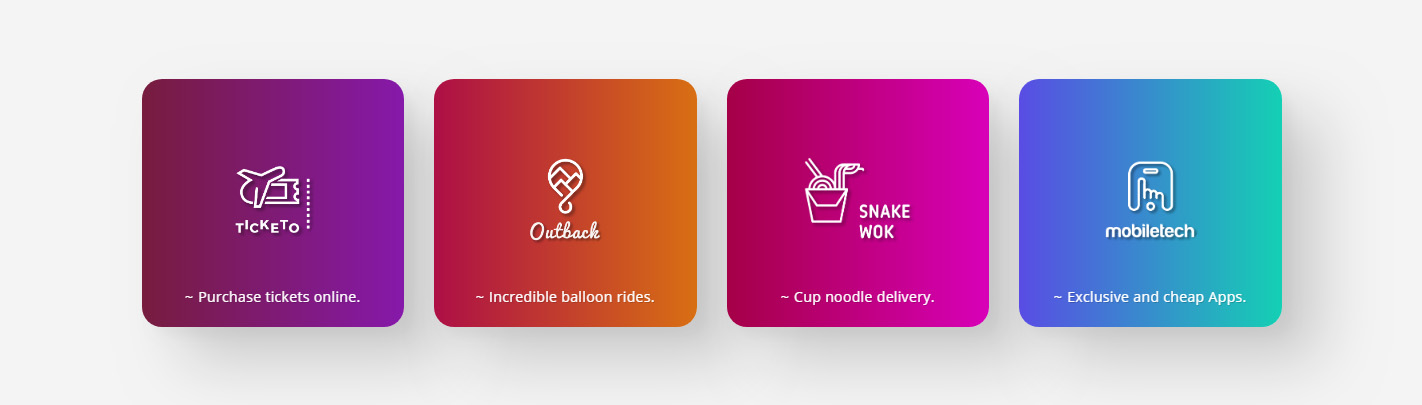
This is how the ‘Listar – Partners’ widget looks like when configured to front page:

You can set an unique background color for every partner block. You can also set a secondary background color to generate a gradient, as illustrated above. If no background color be set, the fallback white background will be set.
Gutenberg Editor
How to Install
Listar is also prepared to work with Gutenberg, the newest WordPress editor that comes bundled with WordPress 5.0.
Notice: Skip this chapter if you are using WordPress 5.0+.
Gutenberg is a very recent WordPress implementation, it was released in 06 December, 2018. Before WordPress 5.0, Gutenberg was available as a optional plugin. The following installation instructions are intended for lower versions of WordPress.
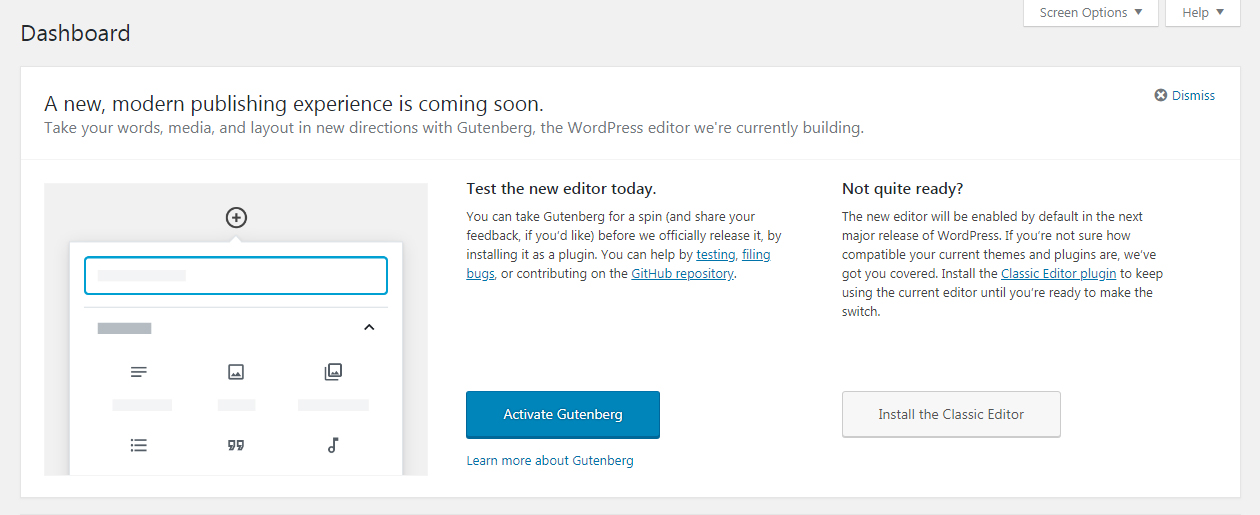
On a fresh WordPress install, you can go to Dashboard page to see this info about Gutenberg:

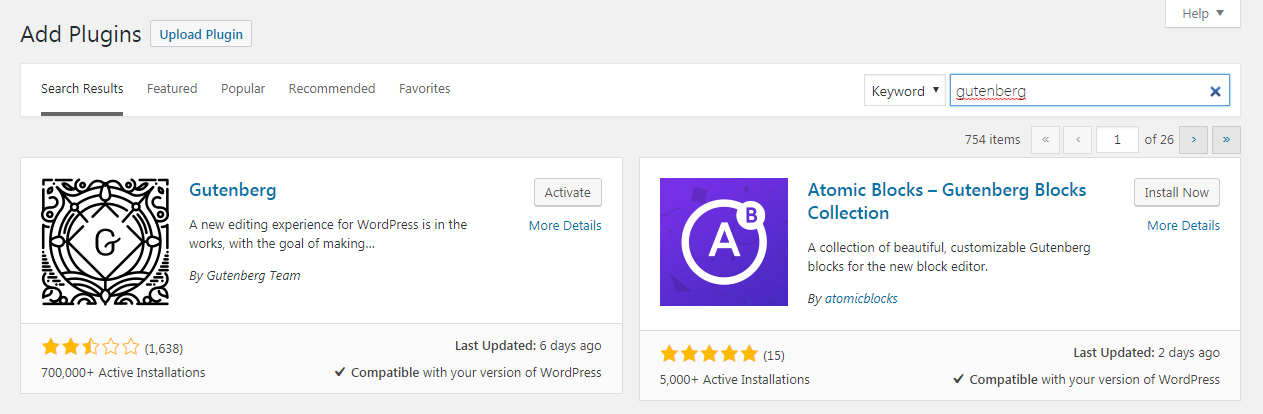
Notice that there is a button to Install/Activate the Gutenberg editor. You can also install Gutenberg on the ‘Plugins / Add New’ page. Start searching by ‘Gutenberg’:

After install it, the editor to ‘Posts’ and ‘Pages’ will look like this:

How to Use
If you need more detailed instructions about the usage of every Gutenberg block, there is a lot of video tutorials available on Youtube, like this one.
You can also refer to this chapter of this documentation.
Wide and Full Alignments
The following changes are needed to make Gutenberg ‘wide’ and ‘full’ alignments work properly.
For Blog Posts
WordPress can’t deal with a sidebar and wide/full alignments together, so you need to empty the ‘Blog sidebar’. Before proceed, make sure you don’t have interest on keep the data of current widgets .
Go to ‘Appearance/Widgets’ and remove all widgets from ‘Blog Sidebar’.
For Listing Posts
When creating or editing a listing, enable the ‘Full width’ option.
For Pages
No changes needed.
Aligning Blocks
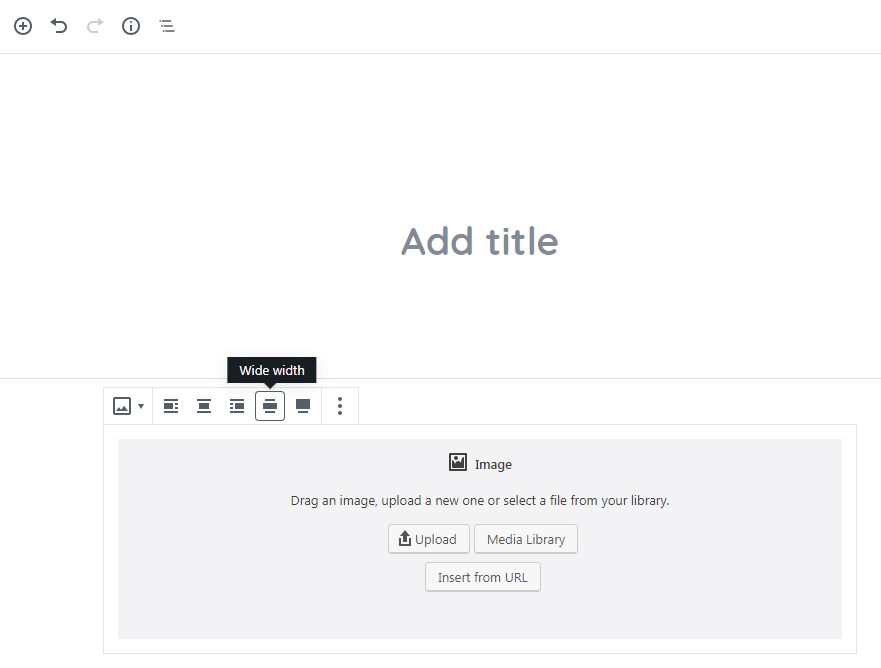
Start editing a Post, Page or Listing with the WordPress 5.0+ editor, click on the ‘plus’ ( + ) button to add a new block to the content area. Keep the block selected and check if the new ‘Wide width’ and ‘Full width’ alignment options are available for current block:

You can check more info here and see a post sample with these alignments in action here.
Fallback Alignments
In case you decide to keep the ‘Blog Sidebar’ populated with widgets, or publish listings without enable the ‘Full width’ option, both ‘wide’ and ‘full’ alignments will work the same way and make blocks occupy 100% of the width of its parent (wrapping) content area.
Translation
Translation
Listar (theme) and Listar Addons (plugin) are both translation ready. You can start the translation with very popular WordPress plugins, like:
You can also use Poedit. These are the translation files:
- wp-content/themes/listar/languages/listar.pot
- wp-content/plugins/listar-addons/languages/listar.pot
The ‘wp-content’ folder is inside the root directory of your WordPress installation.
If you have successfully translated Listar to your native language, please share your .pot file with us. You can send it to [email protected], and we’ll be very thankful by that.
Theme Support
Support
We offer support on Themeforest, or you can reach us directly on [email protected].